Rinkerの商品リンク追加でリクエスト回数のエラーが出ても商品を追加する方法

先月行われたAmazonのPA-APIの規約変更により
AmazonのPA-APIに対するリクエスト回数に制限が設けられてしまいました。
この制限により、正常に商品のデータが取得できなくなったり、新たに商品リンクを追加しようとすると
【エラー】リクエスト回数が多すぎます。 RequestThrottledが出るようになり、気軽にブログにAmazonの商品リンクを入れられなくなってしまった方も多いのではないでしょうか。
ブログを運営していく中で、Amazonの商品リンクを全く入れられないのは大ダメージと言わざる得ません。そこで今回の記事ではRequest Throttledのエラーが出ているときでも手動で商品を追加して、ブログにRinkerを使った商品リンクを貼る方法を紹介して行きます。
今回の記事を読むメリット
- リクエスト回数のエラーの原因がわかる
- 手動でRinkerの商品リンクを追加する方法がわかる
- リクエスト回数のエラーが出ていてもRinkerを使って商品リンクを記事に貼る方法がわかる
Product Advertising API 利用ポリシーの変更
事の発端はこれです。
2019年01月23日にProduct Advertising APIの利用ポリシーが変更され、下記のようになりました。
- 初期リクエスト可能数 : 1日あたり 8,640リクエスト(API利用開始より60日間)
- PA-APIより取得した商品リンクより発生した、過去30日間の発送済み商品売上$0.05(日本円で約5円)ごとに1リクエスト追加
- 1日の最大リクエスト可能数は、1日あたり864,000リクエスト
そして更に上記のポリシー変更には下記のような文章もありました。
2019年01月23日以降、過去30日以内のPA-API経由の売上実績(発送済み商品売上)がない場合、PA-APIへのアクセスができなくなる可能性がございます。
要は1日のリクエスト回数の制限を厳しくするよ。回数は売上によって増やしていくよ。売上が無いとPA-APIが使えなくなる可能性があるよ。という残酷な内容となっています。
これにより、毎回商品の最新情報を引いてくるようなプラグインを入れていた場合はあっという間にリクエスト上限に達してしまい、Rinkerを使って商品追加をしようとするとエラーが出る状態になってしまいました。
Rinkerで商品リンク追加をするとエラーになる
今回の記事で回避するエラーの再現方法について軽く触れておきます。
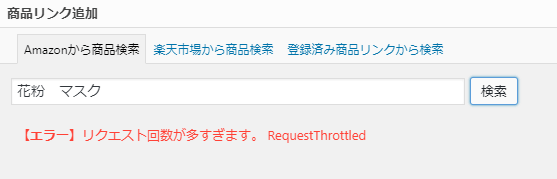
恐らく普段はみなさん、記事の編集画面の上にある「商品リンク追加」からリンクを作成されていると思います。

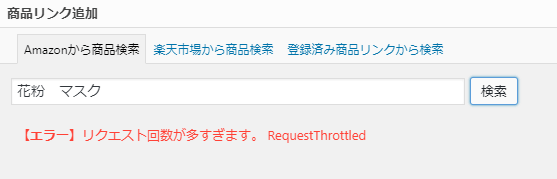
しかしリクエスト上限に達していると下記のようにエラーが表示され、今までの様に検索結果が表示されない状態になります。

これは「検索」ボタンを押したときにPA-APIに対してリクエストを送っており、上限に達していた場合にAmazonからエラーが返ってきているからになります。
今回の記事のゴール
先に述べたようにPA-APIのリクエスト回数には制限が設けられてしまい、今までの様に商品リンクの追加が出来なくなってしまったのは確かです。
しかし商品のリンクが作成出来なくなったわけではありません。
下記の記事はRinkerでAmazonの商品リンクを到るところに入れていますが、全てPA-APIを使わずに手動で商品リンクを追加して入れています。
「リクエスト回数が多すぎます」と言うエラーが出ていても上記の記事の様にAmazonの商品リンクを記事に入れ込むことが今回のゴールとなります。
手動でRinkerの商品リンクを追加する方法

ここからは具体的な商品リンクの追加方法を画像付きで解説していくよ
商品リンク追加画面に移動しよう
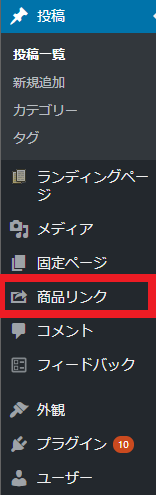
ワードプレスの管理画面の左の方のメニューバーから、「商品リンク」を選択。

商品リンクの画面の上の方にある「新規追加」を選択

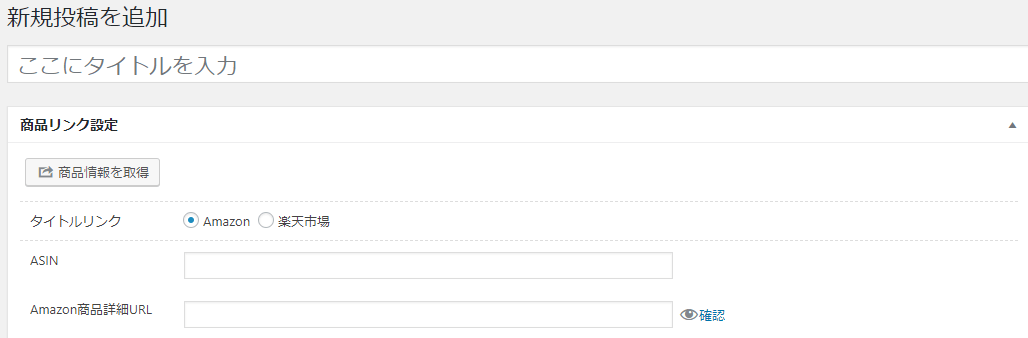
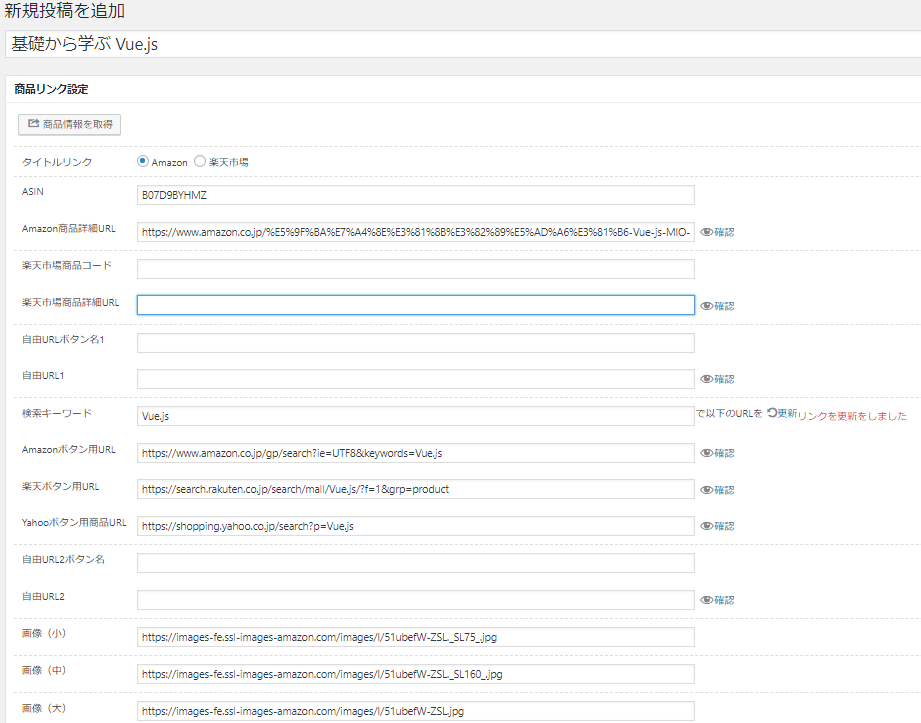
下記の様な画面に移動したら次のステップへ

商品名を入力

タイトルに入力した内容は商品リンクにも表示されるので、表示したい商品名を入力しましょう。今回の例では「基礎から学ぶ Vue.js」と入力しました。
ASINを入力
続いてASINの入力をしていきます。
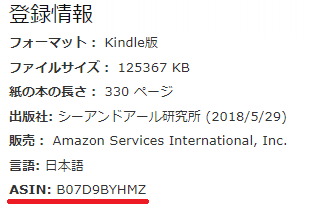
ASINは商品ページの中間あたりに記載されているので探してみましょう。

商品ページの中から探すのが面倒という方は、商品のリンクの中から取得するのも手です

商品のアフィリエイトリンクを取得
商品の情報の入力が終わったら次は商品のアフィリエイトリンクの取得です。
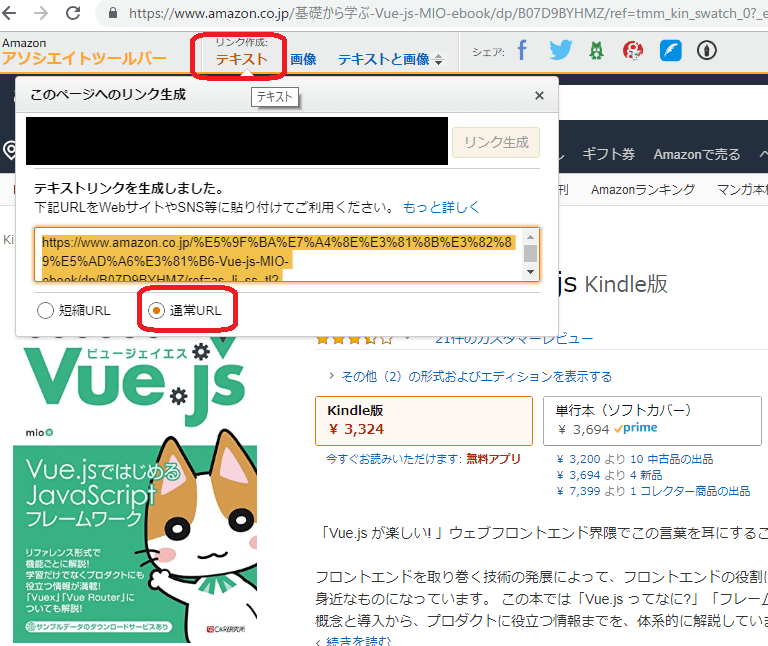
Amazonのアフィリエイトリンクは、アソシエイトバー経由で簡単に取得することが可能です。
「テキスト」 -> 「通常URL」を選択して、リンクをコピーして商品リンク追加画面の「Amazon商品詳細URL」に貼り付けましょう。

もしAmazonアソシエイトバーが表示されていないという方は下記のリンクから
アソシエイトツールバーの設定を行いましょう
(もしもアフィリエイトを使っている場合は別の手段があるかもしれません・・・)
検索キーワードを入力
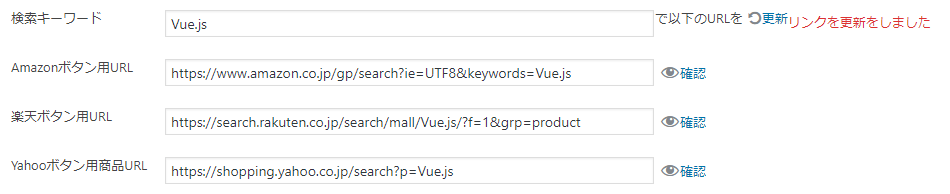
アフィリエイトリンクの設定が終わったら次に検索キーワードの設定を行います。
Rinkerの設定で「リンク先を検索画面にする」設定をしている場合に、ここで入力した検索キーワードの検索結果に飛びます。
また普段下記の画面からRinkerの商品リンクを追加している場合は、検索に使用したキーワードが自動で設定されています。

検索キーワードの入力が終わったら「で以下のURLを更新」と書いてあるところを押しましょう。
するとAmazon、楽天、Yahoo用のボタンURLのリンクが生成されます。

リンク生成後は、右の方にある「確認」を押して正常に移動が出来るか確認しておきましょう。
画像の設定
いよいよ手動での商品追加もラストスパートです
最後に商品の画像を設定しましょう。
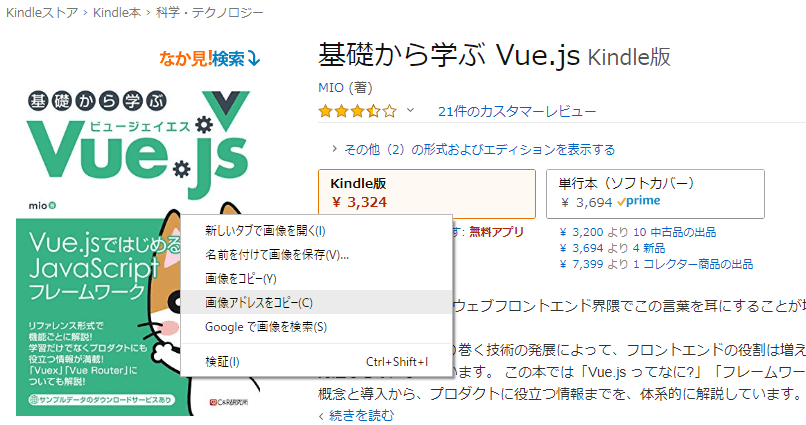
画像のリンクを取得する方法は、商品画面の商品を右クリックして「画像アドレスをコピー」を選択

画像アドレスをコピーすると
https://images-fe.ssl-images-amazon.com/images/I/51ubefW-ZSL.jpg
の様なリンクが取得出来ます。
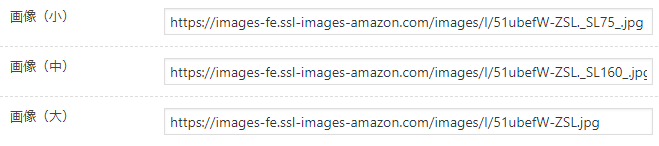
このリンクの最後の「/」から「.jpg」の間の部分が商品の画像ファイル名となります。
今回でいうと51ubefW-ZSLが商品の画像名です。
こちらをメモして画像小から大を下記の様に入力していきましょう。
今回の画像名51ubefW-ZSLを入力した時の例は下記になります。

商品リンクの追加完了!
画像の入力まで終わって、見た目が下記のようになっていれば商品リンクの追加が完了です

商品リンクを公開して記事に埋め込もう!
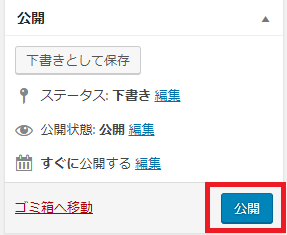
入力が終わったら早速記事に埋め込んで行きましょう。
商品リンクの追加画面、右上にある「公開」ボタンを押しましょう。

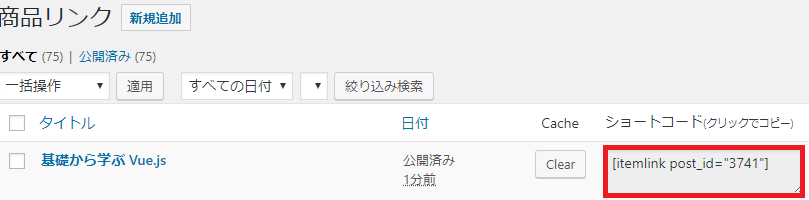
公開が完了したら、「商品リンク」の一覧に戻りショートコードをコピ-

あとはこのショートコードを商品を紹介したい記事に貼り付ければ完了です。
今回作成した「基礎から学べるVue.js」のリンクはこちらになります。
上手にできたかな?
まとめ
今回の記事では手動でRinkerの商品リンクを追加する方法をまとめました。
こちらの方法を使う最大のメリットはPA-APIのリクエスト回数が上限に達していてもRinkerの作成が行えることです。
しかし設定を間違うとせっかく商品リンクがクリックされても「報酬が発生しない」なんてケースもありえるので慎重に設定を行いましょう。