Railsでリンクヘルパー(link_to)を使ってサクッとリンクを生成する方法を解説!


Railsでリンクを作成する際にはlink_toを使うのが良いと聞きましたが、いまいち使い方がわかりません。link_toを使って文字列にリンクを作成する方法、パラメーターを含めたリンクの作成方法、画像に対してリンクを作成する方法を教えてください。またaタグを使うのと比較してなにかメリットはあるのでしょうか?
今回の記事ではこんな質問に答えていきます。
- link_toとはなに
- link_toの基本的な使い方
- link_toを使って画像に対してリンクを生成する方法
- パラメータを含むURLをlink_toを使って生成する方法
- link_toを使うメリット
Railsのビューファイル(xxx.html.erb)ではhtmlを記述することが出来るため、シンプルなリンクの作成であればHTMLのaタグを活用するのが簡単です。
しかし少し複雑なことをしようとする場合は、Railsが提供しているヘルパーメソッドのlink_toを活用するのがおすすめです。
そこで今回の記事ではlink_toの概要や使い方、そしてaタグと比較したメリットを解説して行きます。
この記事を読んでlink_toの使い方をマスターし、かつメリットも把握した上で開発を出来るようになりましょう。
link_toとは
link_toとはメソッド名からも想像出来るようにリンクを生成するためのメソッドになります。
このメソッドをビューのファイルに記述する事で、Rails側でaタグに変換してHTMLファイルを生成してくれます。
link_toのフォーマット
<%= link_to '表示するテキスト', 'リンク先のパス' %>
例えば下記のようにlink_toを使い文字列のリンクを生成した場合には
<%= link_to 'himakuroブログ', 'https://himakuro.com' %>
下記のaタグが生成されます。
<a href="https://himakuro.com">himakuroブログ</a>
link_toはGETのリクエストを送る
link_toを利用する場合に1点注意してほしいのが、link_toはオプションを指定しない限りデフォルトでGETリクエストを送ります。
つまりデータを削除する様なルーティングをDELETEメソッドで定義している場合、オプションを付加しない限りは正常に動かないので注意しましょう。
link_toの使い方
ここからはよく使うlink_toの記述例を紹介します。
テキストリンクの生成
<%= link_to 'himakuroブログ', 'https://himakuro.com' %>
名前付きルートに対してリンクを生成
<%= link_to 'New User', new_user_path %>
各ルーティングの命名はrails routesコマンドのPrefix列で確認が可能で、Prefixの内容の末尾に_pathをつけるとリンクの生成が可能です。
$ bundle exec rails routes
------------------ 実行結果 ------------------
Prefix Verb URI Pattern Controller#Action
users GET /users(.:format) users#index
POST /users(.:format) users#create
new_user GET /users/new(.:format) users#new
edit_user GET /users/:id/edit(.:format) users#edit
user GET /users/:id(.:format) users#show
PATCH /users/:id(.:format) users#update
PUT /users/:id(.:format) users#update
DELETE /users/:id(.:format) users#destroy
またPrefix列が空欄のルーティングは省略されているだけなので、例えばPATCH、PUT、DELETEの命名は下記のようになっています。
user GET /users/:id(.:format) users#show
user PATCH /users/:id(.:format) users#update
user PUT /users/:id(.:format) users#update
user DELETE /users/:id(.:format) users#destroy
ControllerとActionを指定してリンクを生成
UsersControllerのindexメソッドを指定
<%= link_to "ユーザ一覧", controller: "users", action: "index" %>
URLや名前付きルートではなく、直接ControllerとAction名を指定することも可能です。
画像に対してリンクを生成
<%= link_to new_user_path do %>
<%= image_tag "user.png" %>
<% end %>
methodオプションを使ってDELETEのリンクを生成
link_toはデフォルトでGETリクエストになりますが、このmethodオプションを活用することで、POST、DELETE、PATCH、PUTのリクエストが送れるようになります。
DELETEの例
<%= link_to '/users/1', method: :delete %>
URLパラメータを含むlink_toの書き方
この項目ではURLパラメーターに関する下記の3つを解説します
- URLパラメータとは何か
- ルーティングの確認
- link_toを使ってURLパラメータを含むURLを生成する方法
URLパラメータとは
URLパラメータとはURLにidの様な変数を含めることでサーバーに情報を送ることを指します。
例えばuser_id=1の情報が欲しい場合には、http://localhost/users/1 の様なルーティングにして1という値をサーバーに渡して行きます。
ルーティングの確認
今回はScaffoldによって自動生成されたユーザに関するルーティングの中で、ユーザの詳細ページを表示するためのuser GET /users/:id(.:format)を例に解説をしていきます。
$ bundle exec rails routes
------------------ 実行結果 ------------------
Prefix Verb URI Pattern Controller#Action
users GET /users(.:format) users#index
POST /users(.:format) users#create
new_user GET /users/new(.:format) users#new
edit_user GET /users/:id/edit(.:format) users#edit
user GET /users/:id(.:format) users#show ←コレ
PATCH /users/:id(.:format) users#update
PUT /users/:id(.:format) users#update
DELETE /users/:id(.:format) users#destroy
Scaffoldって何?どうやったら上記のようなルーティングが出来るの?と思った方は下記の記事を参考にしてみてください。
URLパラメータを含むリンクをlink_toを活用して生成
ユーザ詳細ページのpathはuser GET /users/:id(.:format)で、末尾に:idが付いています。これはURLの末尾にusersテーブルのid(変数)を含む必要があることを意味しています。
つまり/users/1, /users/2のようにしてアクセスをする必要があるので、aタグを使ってリンクを生成する場合には下記のようにします。
<%= link_to '詳細ページ', '/users/1'%>
そしてこれをlink_toを活用して生成する場合は下記のようになります。
<%= link_to 'ユーザ詳細', user_path(user) %>
user_pathと指定するだけでなく、引数としてuserのインスタンスを渡しています。
こう記述することにより、Userインスタンスのidを自動的にURLパラメータとして扱ってくれるようになります。
link_toを使うメリット
link_toを使うメリットは大きく分けて2つあります。
豊富なオプションを活用して簡単にリンクの生成が可能
豊富なオプションを活用することで、様々なリンクを簡単に作成出来ることになります。
今回の記事では全てのオプションは解説しきれないので、利用出来る全てのオプションを見たい場合はRailsドキュメントで確認してみてください。
存在しない場合はエラーになる
開発を進めて行く上で、誤って存在しないURLを指定してしまうケースもあるかと思います。
例えばaタグを使ってリンクを生成した際に間違ったURLを記述してしまった場合、それはクリックするまでは間違っていることに気づけません。
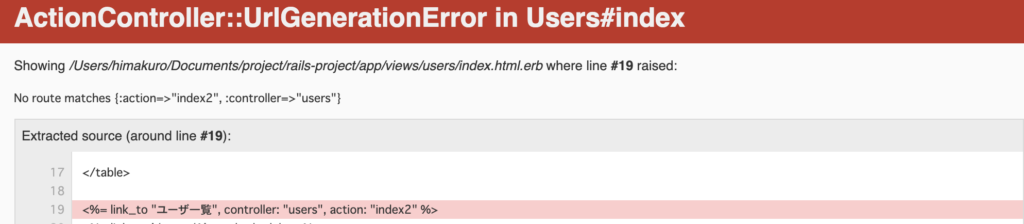
しかしlink_toを活用して、名前付きPathかController・Actionの組み合わせでリンクを生成すると、存在しない場合はページにアクセスした時点でエラーになります。
<%= link_to "ユーザ一覧", controller: "users", action: "index2" %>

aタグは基本使わない
Railsで開発をしているのであればlink_toは積極的に使っていくべきメソッドです。
今回紹介した内容を参考にリンクを生成する際には活用していきましょう。
- Ruby初心者に向けた学習ロードマップ!挫折しないための学習方法!
- 【初心者向け】MacでRailsを使えるようにするための環境構築方法を徹底解説!
- 【初心者向け】RailsでMySQLを使うための手順をコマンド付きで解説!
- Railsが難しい理由を現役エンジニアが解説!学習効率を上げるには○○を高めるべき!
- Rails初心者に向けたコマンドまとめ!newやgenerateコマンド、簡単に使える便利関数を紹介!
- Railsでルーティングを作成!ネストやパラメーターを取得する方法も解説!
- Railsの部分テンプレートの書き方をコード付きで解説!引数の渡し方やディレクトリ名の悩みとはおさらば!
- Railsでリンクヘルパー(link_to)を使ってサクッとリンクを生成する方法を解説!







