ブログ初心者が知っておくべきブログカスタマイズ用語!名称が分からず断念したデザインにチャレンジしよう!


ブログをカスタマイズしたいけどなんて検索したら良いかわからない!
他の人のブログを見ていて
「あ、これいいなー!自分のブログでも真似したい!」
と思ったことはありませんか?
ブログを運営している方なら誰もが一度は思ったことがあると思います。
しかしブログのカスタマイズ名称は普段使わない単語が多く、なんて検索したらいいか分からずにカスタマイズを諦めてしまう方が多いです。
そこで今回の記事ではブログを運営する際に知っておくと良い単語や、カスタマイズの名称をまとめてみました。
今まで上手く検索できずに行えなかったカスタマイズを行うきっかけになればなと思います。
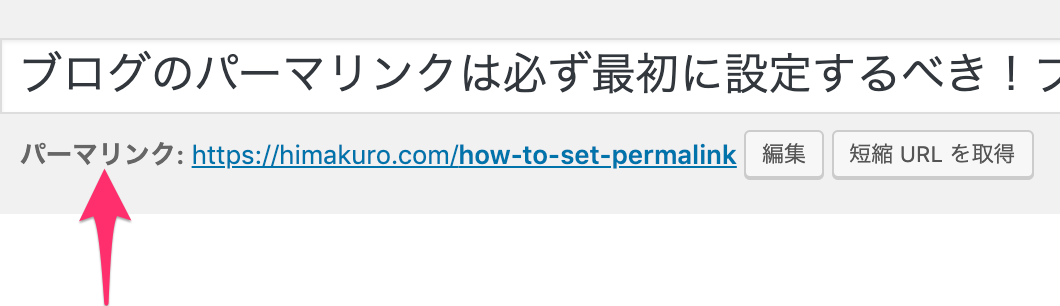
パーマリンク

パーマリンクはブログの見た目のカスタマイズとは関係ありませんが、ブログ初心者の方も絶対に知っておくべき単語なので最初に紹介します。
WordPressの設定項目にはパーマリンクというものが存在します。
このパーマリンクとは簡単に言うとブログの記事のURLです。
もし一度もこのパーマリンクと言う単語を見たことがない、設定したことが無いという方は少々まずいかもしれません。
下記の記事にパーマリンクの概要やおすすめの設定方法を記載しているので参考に設定を行いましょう。
常時SSL化

2つ連続で見た目に関係ない部分ですが、これで最後なのでもう少しだけ辛抱してください。
常時SSL化とは簡単に言うとブログ全体をHTTPSでも見れるようにする事を指します。
HTTPのブログはGoogleからの評価も落とし兼ねないので、まだ対応していない方は下記の記事を参考にして常時SSL化をしておきましょう。
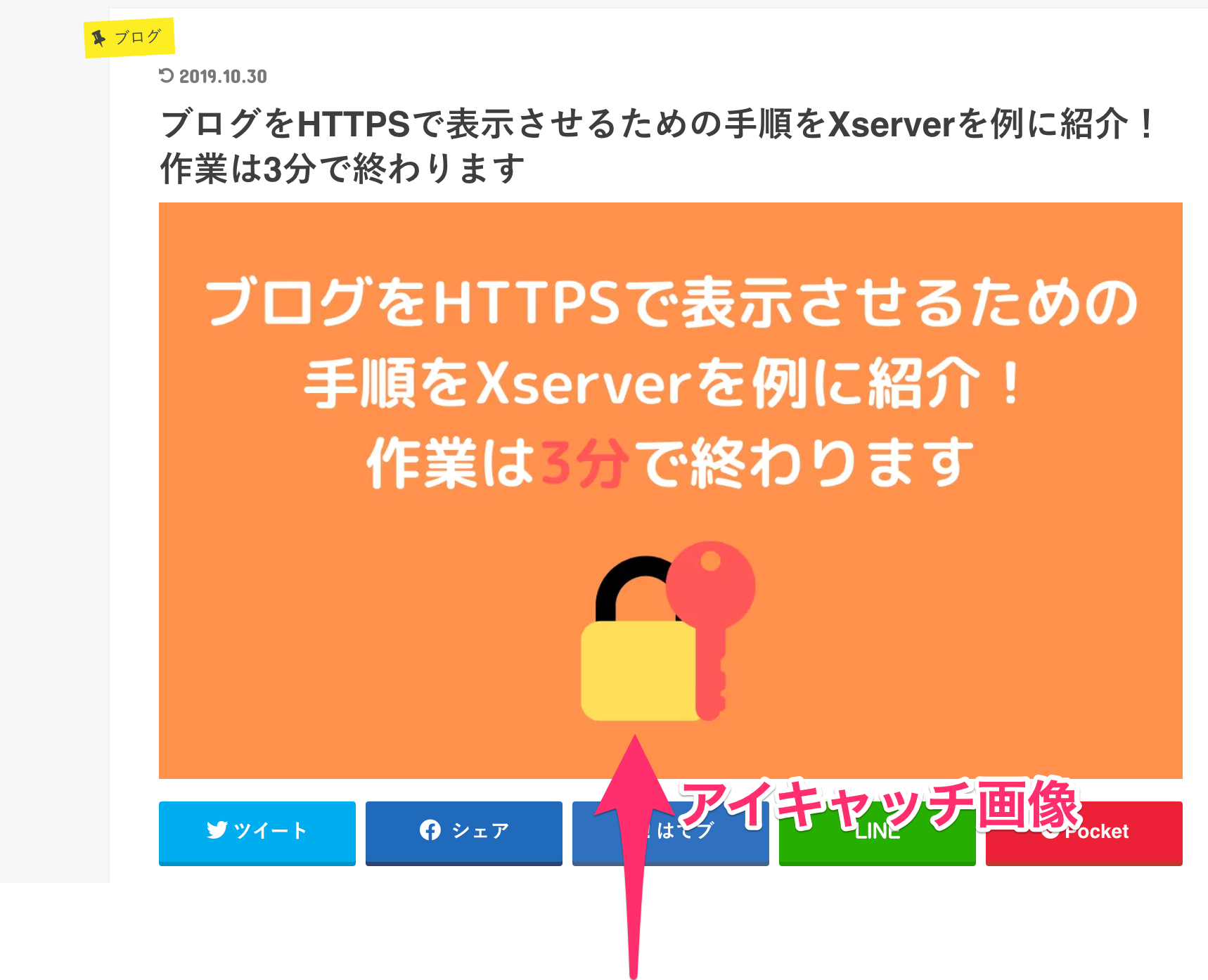
アイキャッチ画像
アイキャッチ画像とはブログの記事の一番上に表示される、読者の目を引くための画像の事を指します。

アイキャッチ画像はTwitterなどで記事をシェアした時にも自動で表示されるので、キャッチーな見た目にしておくと良いでしょう。
マーカー
重要な箇所や強調をしたい時に使えるマーカー
これとか
これも
マーカーの一種です。
殆どのブログテーマでは予めマーカーが何パターンか用意されているので、それらを使い記事で重要な部分を強調して行きましょう。

マーカーの使いすぎは逆に記事が読みづらくなるので注意!
グローバルメニュー
グローバルメニューとはブログの一番上に表示されるメニューの事を指します。

グローバルメニューでは主にブログのカテゴリのリンクや、特に見てもらいたい記事のリンクを貼るのが一般的です。
またこのグローバルメニューは、グローバルナビやメインメニューとも呼ばれています。
ブログカード
ブログカードとは記事内で他の記事やページを紹介する時に利用出来るカードのことを指します。
この記事でも既に2回ほど利用している下記がブログカードになります。
ブログカードは見ての通り画像付きでリンクが貼れるので、読者の目にも止まりやすいと言うメリットがあります。
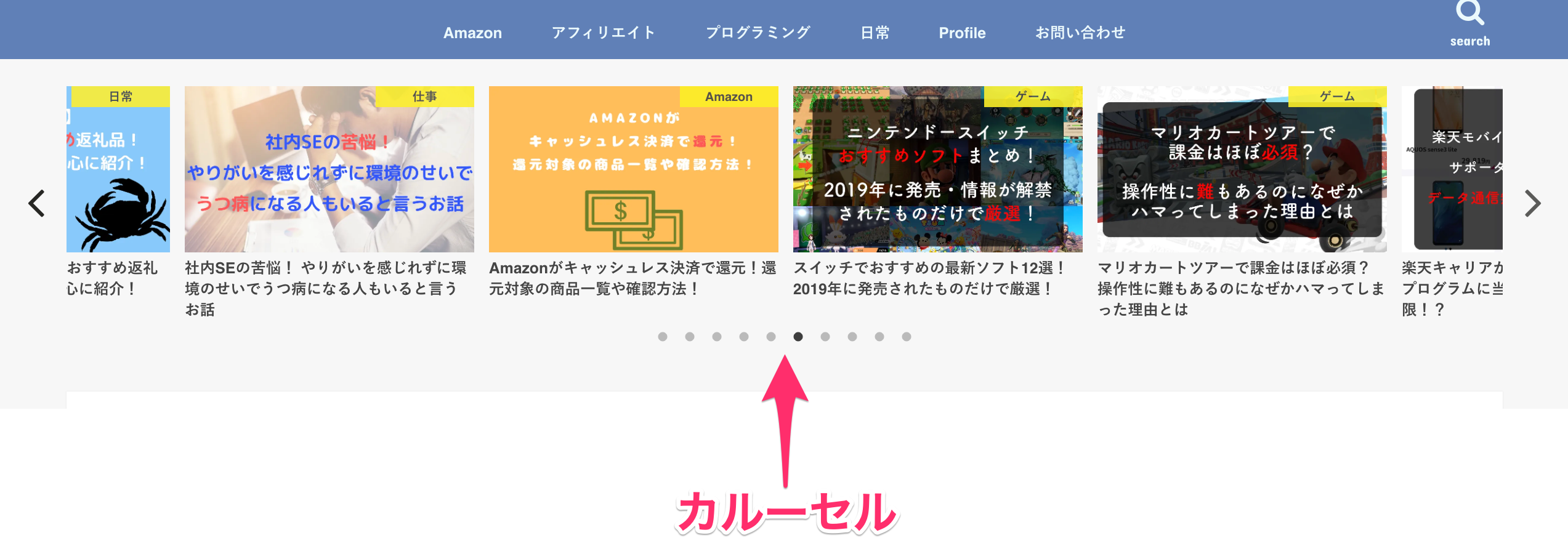
カルーセル
カルーセルとはブログのトップ部分に表示される、記事の画像付きリンクの事を指します。

ブログの一番上に表示される事から、ユーザーの目にも止まりやすく、読んでもらいたい記事をここに配置すると効果的です。
ただしカルーセルにセットする記事数が多いと画像の読み込みの関係でページの表示速度が遅くなるというデメリットもあります。
ちなみにこのカルーセルはCocoonやStorkではデフォルトで搭載されてるので管理画面から簡単に設定が可能です。

JINのテーマではピックアップと言う名称になっているよ
アピールエリア
アピールエリアとはアピールしたいメッセージや広告を貼ることが出来るエリアのことを指します。

配置的にカルーセルと似ているなと感じるかもしれませんが、ブログの記事を画像付きでは貼らずにテキストリンク、または読者に伝えたいメッセージを書くのが一般的です。(使い方は自由)
OGP
この単語を始めてみたと言う方は多いかもしれませんが、Twitterをやっている方であればOGPそのものは毎日見ていたりします。
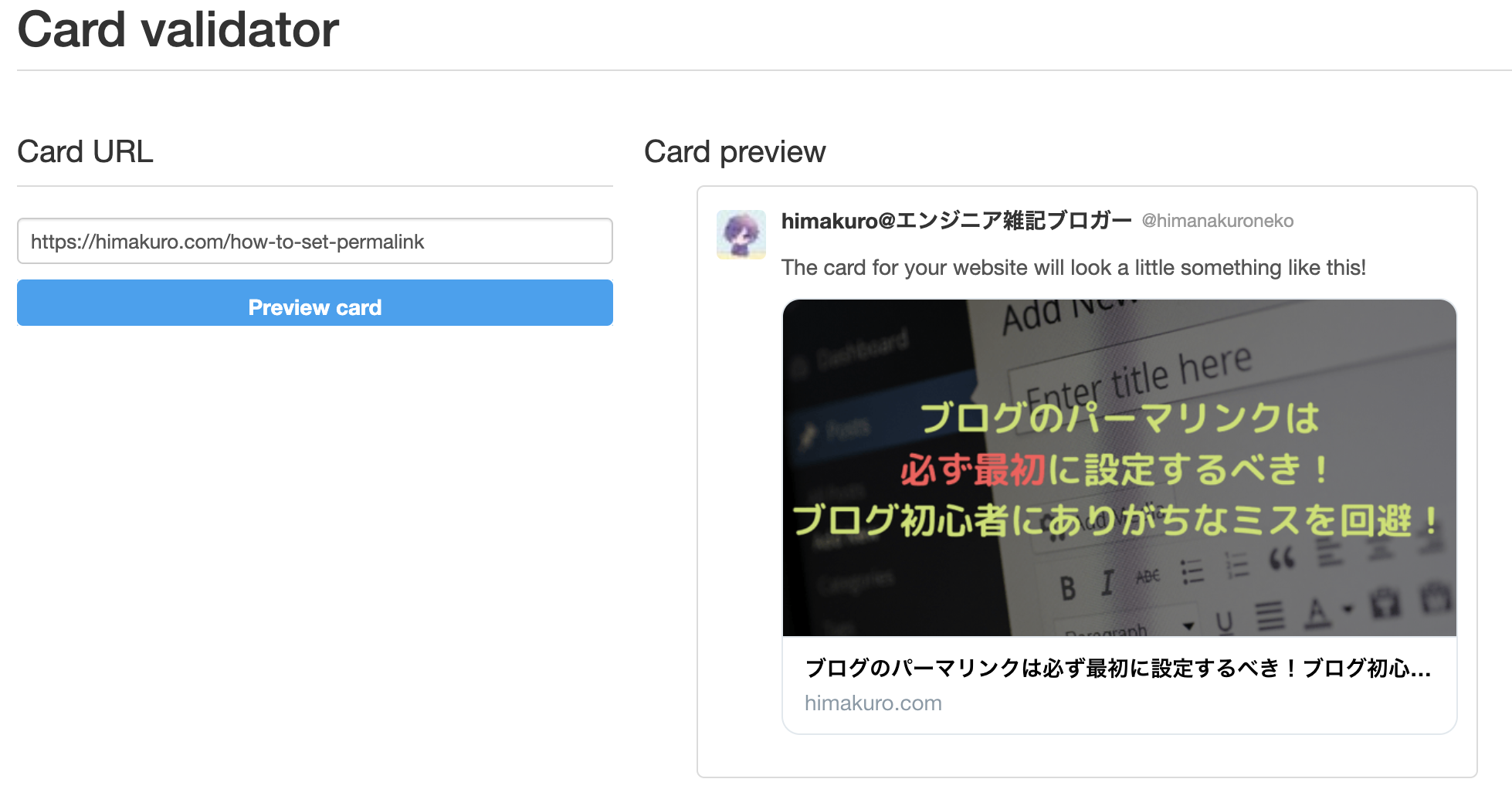
OGPとはOpen Graph Protocolの略で、簡単に言うとTwitterなどで記事のURLが掲載された時に表示される画像の事です。
最近では大きいサムネイルを表示する設定が主流となっており、Cocoonはデフォルトで大きいサムネイルが表示されるような設定になっています。
実際に自分のブログの記事のURLがTwitterに掲載されたらどの様に表示されるかを見れる、Card Validatorと言うサイトもあるので、気になる方はチェックしてみましょう。

またWordPressを使っていると、各記事にはアイキャッチ画像を設定するので問題無く画像が表示されますが、ブログトップにはアイキャッチ画像が無いので、下記のように表示されてしまう方が多いです。

ブログを他の人が紹介してくれた時にこんな画像が表示されたら見栄えが悪いので、余裕がある時にブログトップ用の画像も設定しておきましょう。

himakuroブログもそろそろトップ用の画像を考えなきゃ…
まとめ
今回の記事ではブログを運営するのであれば、知っておくと良い単語やカスタマイズの名称をまとめてみました。
今まで名称が分からずに行えなかったカスタマイズなどがあれば、これを機会に是非チャレンジしてみてください。