ブログの更新日を表示して検索流入アップ!もうGoogleにも記事が古いなんて言わせない


Googleの検索結果に表示される日付を更新日にしたい!でも方法がわからない!

少しコードを変更するだけで更新日を表示出来るようになるよ!
Googleの検索結果にはワードプレスのようなブログの記事の投稿日が表示されるようになっています。
この日付は記事を更新したとしても投稿日のままなので、記事を頑張って更新してもそれが検索者には伝わらずに、見てもらえないという問題があります。
そこで今回の記事ではGoogleの検索結果に更新日を表示する方法を紹介してい行きます。
更新日を表示することでアクセスアップが見込め、Googleの検索順位が上がる可能性もあります。更新日を表示するにはテーマのコードを少し書き換える必要がありますが、画像付きで丁寧に解説をしていくので面倒だと思わずに変更していきましょう!

更新日を検索結果に表示して、検索している人にも記事が新しいことをアピールしていこう!
Googleの検索結果には記事の作成日が表示される
表示を更新日に切り替える前に、まずは現状どうなっているかを確認してみましょう。
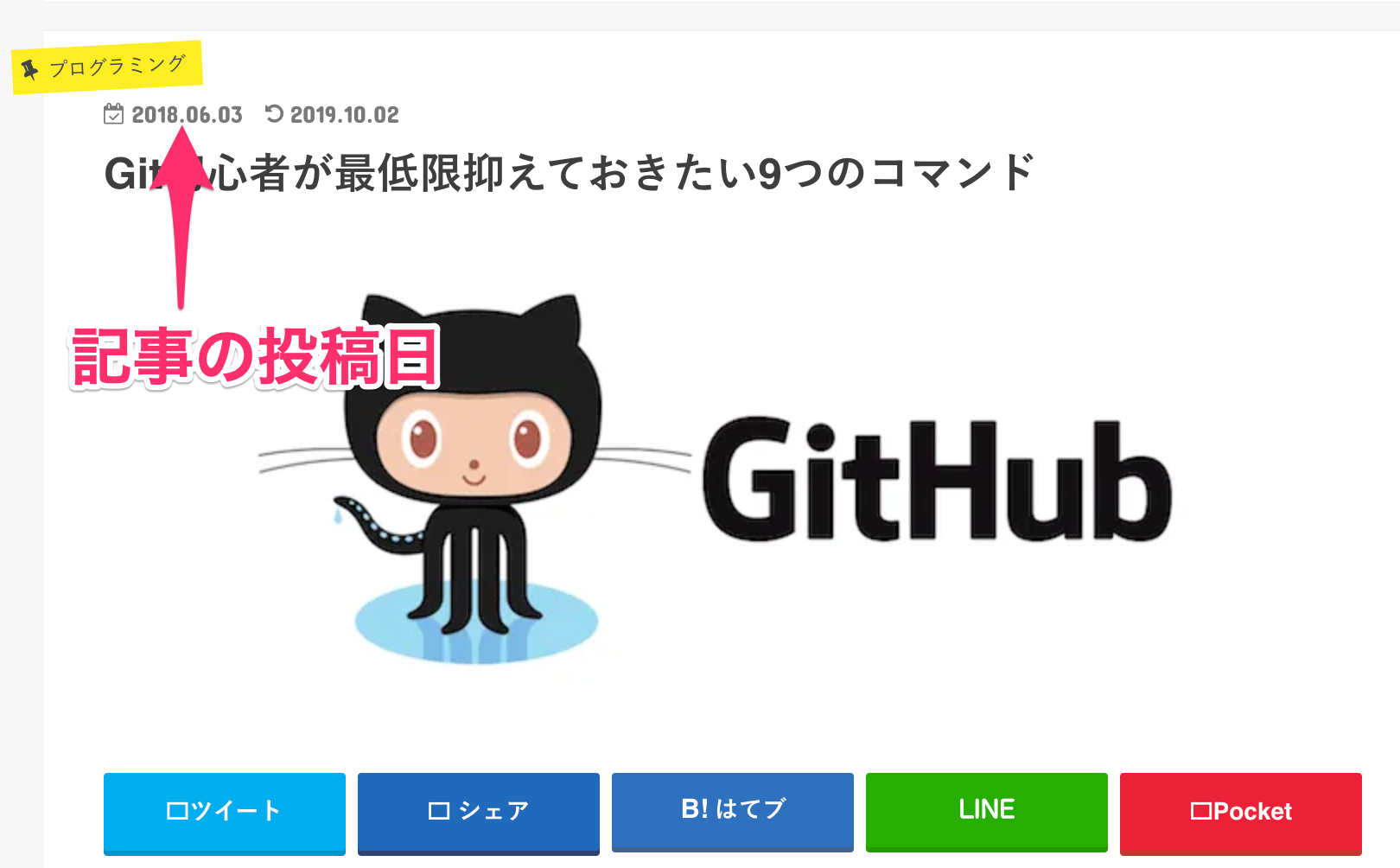
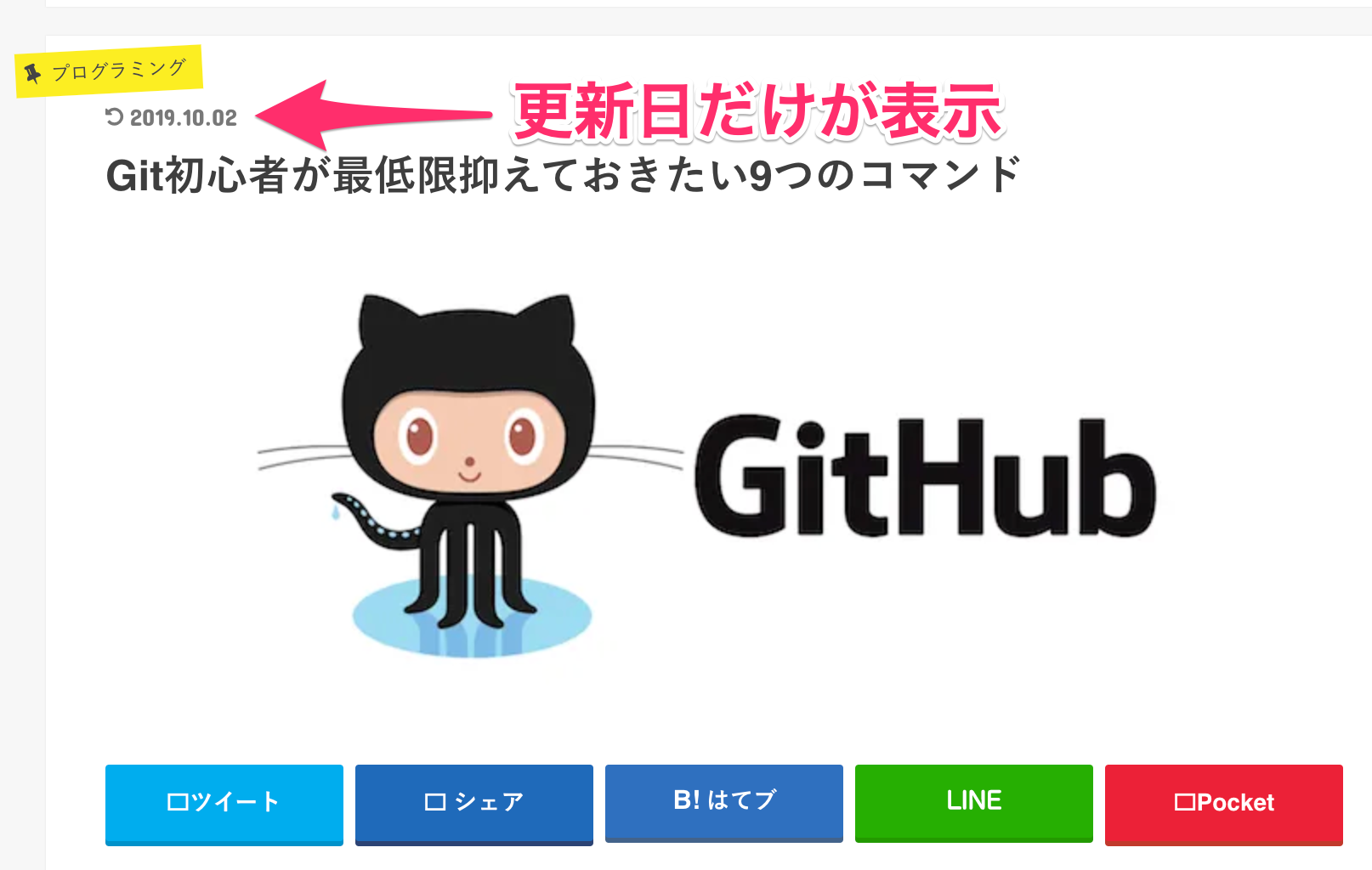
今回は当ブログの「Git初心者が最低限抑えておきたい9つのコマンド」と言う記事を例に見ていきましょう。

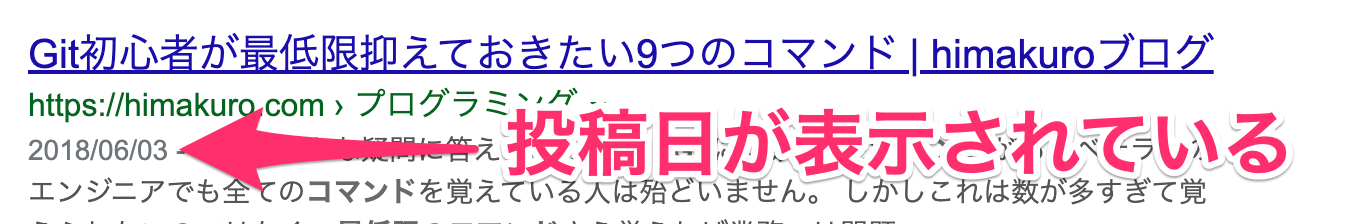
この記事は投稿日が2018年6月3日、更新日は2019年10月2日になっています。なので検索結果に表示する日付は2019年10月2日と表示してほしいところですが…、実際に検索結果を見に行くと下記の様に投稿日が表示されています。

今回はこの検索結果に更新日である「2019年10月2日」と表示させる事がゴールとなります。
検索結果を更新日を表示するメリット
実際に更新日を表示する作業を始める前に、更新日を表示するメリットについて触れておこうと思います。
メリットは大きく分けて2つあります。
更新日を表示するメリット
- 記事が新しくなったことをアピール出来る
- 期間でフィルターされにくくなる
記事が新しくなったことをアピール出来る
もしあなたがGoogleで検索したときに、3年前の記事と昨日投稿された記事の2つがあったらどちらから見ますか?
恐らく殆どの方は昨日投稿された、新しい記事から読み始めると思います。
新しい情報の方が今の検索意図にマッチしている可能性が高いと考え、人は新しい情報から見る傾向にあります。
これにより今まで変わらない検索順位だとしても、更新日が表示されるようになるだけで検索アップに繋がる可能性があります。
Googleの検索結果に更新日を表示する方法
Google検索のどこに日付が表示されるか、更新日を表示するメリットなどがわかった所で、ここからは具体的な変更方法を解説して行きます
今回解説する内容はサーバーはXSERVER、ブログテーマはStorkとCocoonを例に紹介しています。
もし利用されているサーバーやテーマが異なる場合でも、基本的な考え方は一緒なのでテーマが違う場合でも参考にしてみてください。
Storkで更新日を表示のみを表示する様にする
※2019-11-04に子テーマだけ変更すれば良いように内容を変更しました
Storkで更新日だけを表示するためには、single.phpと言うファイルを変更する必要があります。
single.phpの変更手順
- XSERVERの管理画面にログイン
- 「ファイル管理を選択」
- single.phpをダウンロード
- single.phpを子テーマにアップロード
- ワードプレスの管理画面にログイン
- 「外観」にカーソルをあてる
- 「Theme Editor」を選択
- 編集するテーマで「stork_custom」を選択
- 「single.php」を見つけ選択する
- 内容を書き換えて保存する
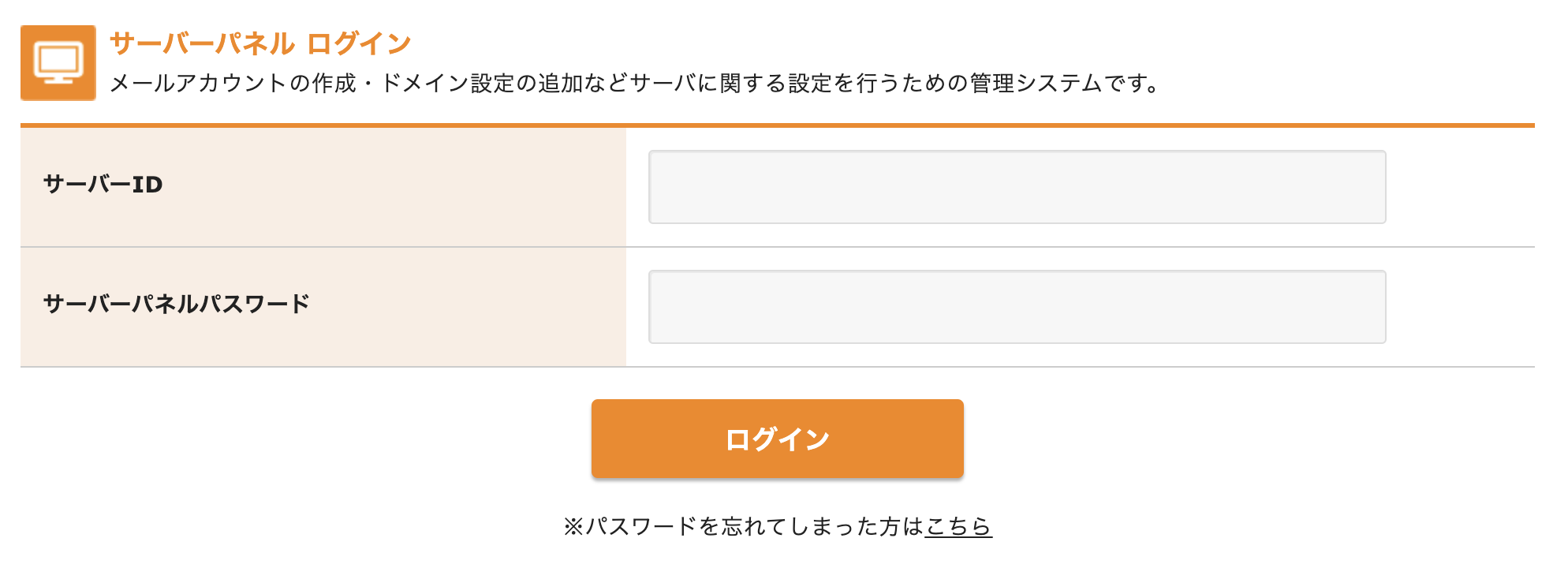
1. XSERVERの管理画面にログイン
今回変更するsingle.phpは、子テーマには最初無いので親テーマからコピーしてくる必要があります。
そこでまずはXSERVERにログインを行い親テーマのファイルをダウンロードしていきます。

2. 「ファイル管理」を選択
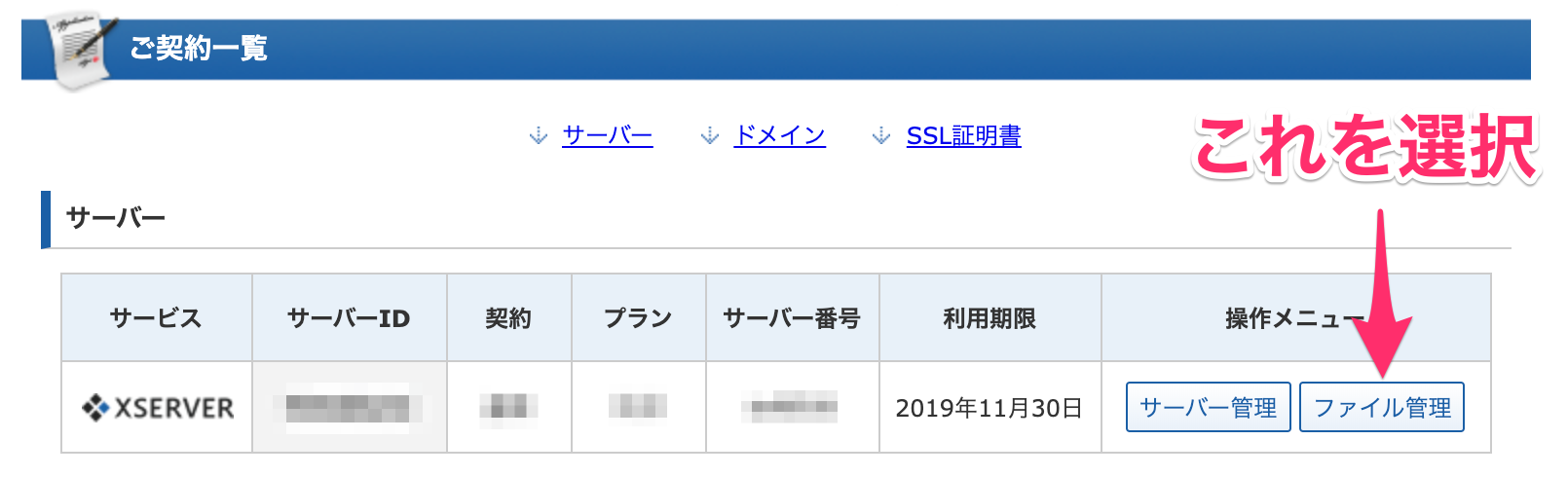
XSERVERにログイン後は下記の画面になるので、「ファイル管理」を選択

3. single.phpをダウンロード
ファイル管理にはブログに利用しているファイルが配置されています。下記の順序でStorkの中にあるsingle.phpをダウンロードしましょう。
single.phpをダウンロードする手順
- ドメインを選択(例:himakuro.com)
- public_htmlを選択
- wp-contentを選択
- themesを選択
- jstorkを選択
- single.phpを選択


single.phpをクリックするとダウンロードが開始されるよ
4. single.phpを子テーマにアップロード
戻るボタンなどでファイル管理で「themes」を選択した所まで戻り、下記の手順でファイルをアップロードして行きましょう。
single.phpを子テーマにアップロードする手順
- jstork_customを選択
- 画面右のファイルアップロードで先程ダウンロードしたsingle.phpを選択
- 「アップロード」を押す


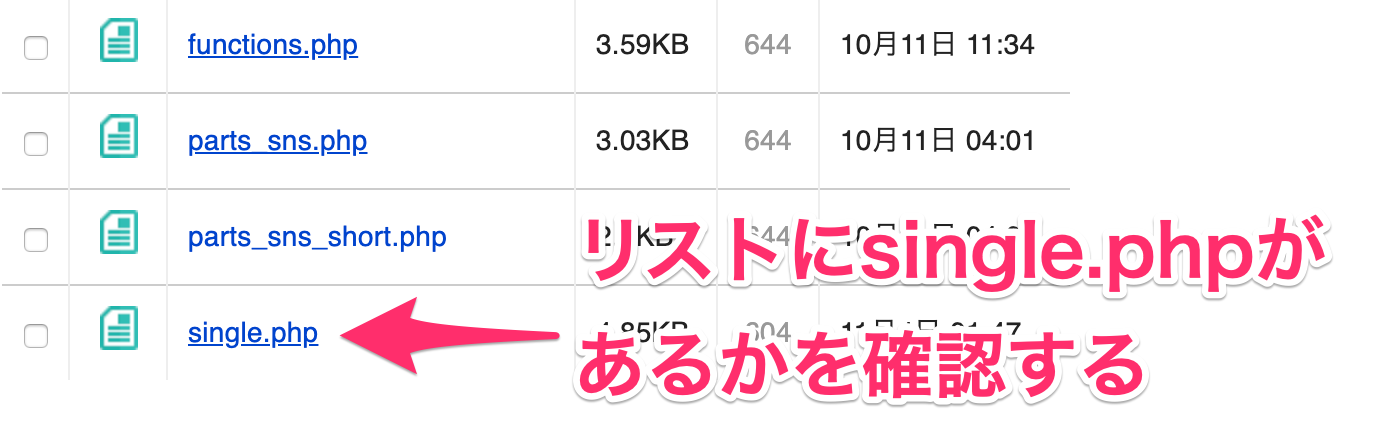
アップロード後は一覧にsingle.phpがあることを必ず確認しよう!
5. ワードプレスの管理画面にログイン
6. 「外観」にカーソルをあてる
7. 「Theme Editor」を選択

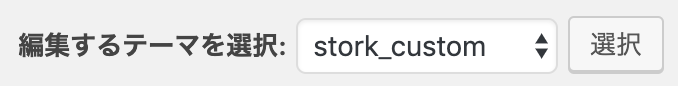
8. 編集するテーマで「stork_custom」を選択

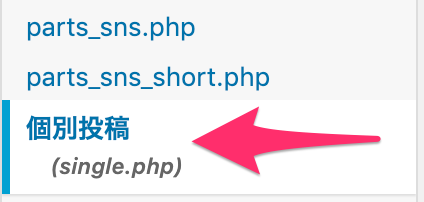
9. 「single.php」を見つけ選択する

10. 内容を書き換えて保存する
single.phpが開けたら、いよいよコードの変更を行っていきます。
まずは31行目付近にある下記のコードを探しましょう。
single.php
<?php $post_options_date = get_option('post_options_date'); if ( $post_options_date !== "date_off" ) : ?>
<time class="date gf entry-date updated"<?php if ( get_the_date('Ymd') >= get_the_modified_date('Ymd') ) : ?> datetime="<?php echo get_the_date('Y-m-d') ?>"<?php endif; ?>><?php echo get_the_date('Y.m.d'); ?>
<?php if ( get_the_date('Ymd') < get_the_modified_date('Ymd') ) : ?><time class="date gf entry-date undo updated" datetime="<?php echo get_the_modified_date( 'Y-m-d' ) ?>"><?php echo get_the_modified_date('Y.m.d') ?><?php endif; ?>
<?php endif; ?>
このコードは日付の表示が有効の場合は投稿日と更新日を表示するというものです。
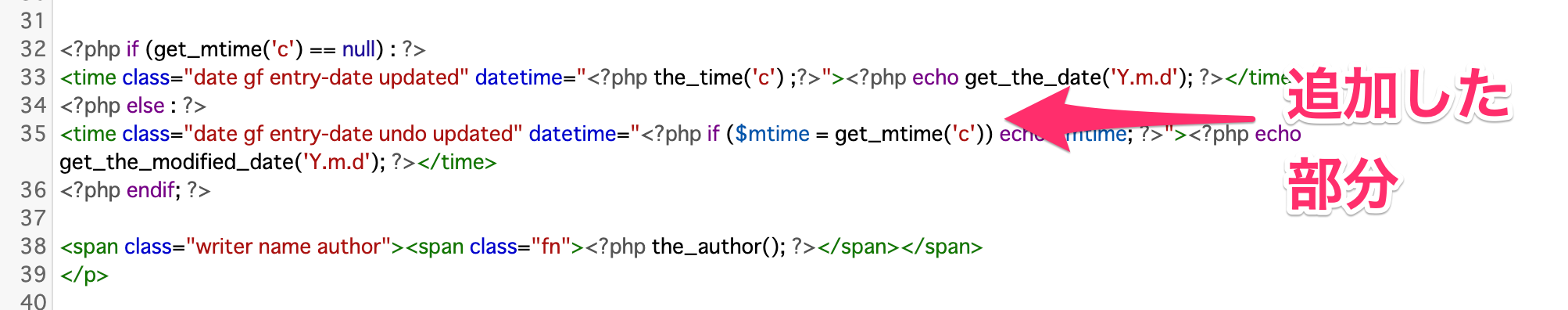
該当箇所を見つけたら、この4行を削除して、下記のコードを貼り付けましょう。
Title
<?php if (get_mtime('c') == null) : ?>
<time class="date gf entry-date updated" datetime="<?php the_time('c') ;?>"><?php echo get_the_date('Y.m.d'); ?></time>
<?php else : ?>
<time class="date gf entry-date undo updated" datetime="<?php if ($mtime = get_mtime('c')) echo $mtime; ?>"><?php echo get_the_modified_date('Y.m.d'); ?></time>
<?php endif; ?>
この新しいコードでは投稿日、もしくは更新日の新しい方どちらかを表示するというものです。 書き換え後の見た目は下記のようになります。

書き換えが完了したら投稿済み、かつ更新を一度でも行っている記事を見て更新日だけが表示されているかを確認しましょう。


Storkのテーマを使っている場合はこれで作業完了だよ!
Cocoonで更新日を表示のみを表示する様にする
Cocoonを使っている場合はコードを書き換えずに、管理画面の設定から簡単に更新日だけを表示する事が出来ます。
Cocoonで更新日だけを表示する手順
- 管理画面にログイン
- 「Cocoon設定」を選択
- 上のタブから「本文」を選択
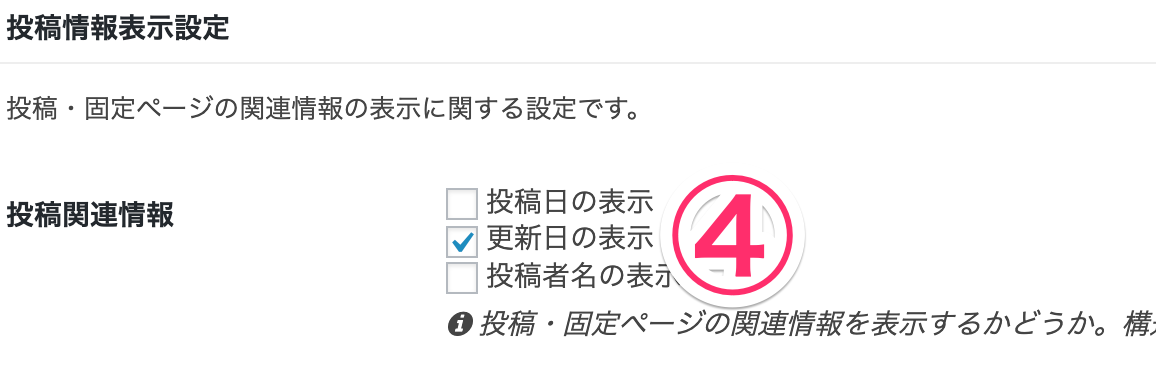
- 「投稿情報表示設定」の「更新日の表示」にだけチェックを入れる
- 「変更をまとめて保存」を押す


Cocoonは予め更新日だけを表示する設定項目が用意されているかたとっても簡単!
Google検索結果にはすぐに反映はされない
今回の対応の補足ですがGoogleの検索結果はキャッシュされており、今回の対応を行ってもすぐに更新日が表示されるようになるわけではありません。
実際に更新日が表示されるようになるまでは数日〜1週間程度かかると見ておくと良いでしょう。
今回の対応のデメリット
今回紹介した方法でStorkのコードを書き換えて、更新日だけを表示出来るようにした場合2つデメリットがあります。
(Cocoonは該当しません)
デメリット
- 親テーマのアップデート内容が反映されない可能性がある
- 更新日がある場合は投稿日は表示されなくなる
親テーマのアップデート内容が反映されない可能性がある
今回の更新日を表示する手順では、親テーマのsingle.phpを子テーマのsingle.phpで上書きすることで実現しています。
この対応方法の場合、親テーマがアップデートされても子テーマはそのままなので、更新日を表示し続けられるというメリットがあります。
しかし逆に、親テーマのsingle.phpに変更があった場合にそれが反映されないという問題もあります。
single.phpには個別投稿をどの様に表示するかと言う内容しか持っていないので、そうそう変更されるものではありませんが、頭の片隅に親テーマの講師にがあっても反映されない可能性があるかも…ということは覚えておきましょう。
投稿日を表示出来なくなる
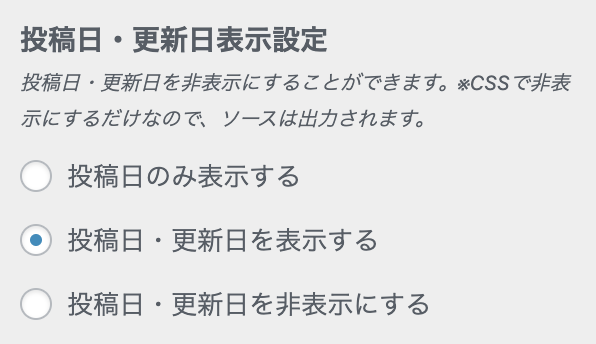
実はStorkでは投稿日や更新日の表示設定を、「カスタマイズ」=>「投稿・固定ページ設定」から変更することが可能です。

しかしこの中に「更新日のみ表示する」と言う項目が無いので、今回の様なコードを直接書き換える対応を行いました。
少しプログラミングのお話になってしまうのですが、single.phpに書かれていた今までのコードは日付の表示が有効であれば投稿日、更新日を表示するというものでした。
そして今回書き換えたコードは、投稿日、更新日でどちらか日付が新しい方だけを表示するというものです。
この対応を行ったことにより何が起きるかと言うと、カスタマイズから設定を変更したとしても、記事に更新日があった場合は「投稿日」が表示されなくなります。
上記のカスタマイズで、「投稿日のみ表示する」に設定を行い、先程の記事を確認しに行くと下記のようになります。

今回の対応を行いたいと思った方は恐らく、投稿日だけを表示したいと思うようなケースは少ないと思いますが、こういう状況になっているということはしっかりと認識しておきましょう。
まとめ
今回の記事ではブログの更新日をGoogle検索の結果に表示する方法を解説しました。
当ブログでもこの対応を行ってまだ日が浅いので、実際に日付は切り替わっていない状態です。
1週間程度様子を見て、実際に更新日が表示されるようになったら、こちらの記事に追記を行おうと思います。
またGoogleの検索結果を完全に理解しているわけではないので断言は出来ませんが、今回のように更新日がある場合は投稿日を表示しないという対応ではなく、投稿日と更新日の表示する順番を入れ替えるだけでも更新日が検索結果に表示される可能性がある気はしています。
実際どうなのかは、僕の他のブログで検証して結果が分かり次第追記しようと思います。