Flutter+VSCodeの環境構築をWindows10で行う手順まとめ。エミュレーター起動が一番辛かった

久しぶりにプログラミングに関する記事の投稿です。
今回はGoogleが開発したスクリプト言語であるDart言語のフレームワークFlutterをWindowsパソコンのVSCodeで使えるように環境構築していきたいと思います。
今回の記事で学べること
- Dart言語の概要
- WindowsでFlutterの開発環境を構築する手順
- Flutterコマンドの簡単な使い方
- Android Studioのインストール手順
- エミュレーターを使ってFlutterアプリを起動する方法
開発環境&使用バージョン
開発環境&使用バージョン”
- Windows 10
- Dart 2.1.0
- Flutter 1.0.0
- Android Studio 3.2
- Android SDK 28.0.3
- VS Code 1.30.0
Dart言語とは
Dart言語は2011年に登場したJavaScriptの次の世代を目指した言語で一時は注目を浴びましたが、GoogleがChromeへのDart標準搭載を見送ったことにより忘れられていた言語です。
しかし、2018年2月にFlutterというスマートフォン向けのフレームワークが登場し、AndroidでもiOSでも同じ様に動作するアプリが作れるようになりました!
そして更に2018年の8月に新しいバージョンDart2の正式版としてリリース!
Flutterの開発環境を構築しよう
Flutterを導入する前に必要なスペックとツール
必要なスペック&ツール
- OS: Windows 7 SP1以降(64ビット)
- PowerShell 5.0 以上
- Git for Windows
Git for Windowsをインストールしよう
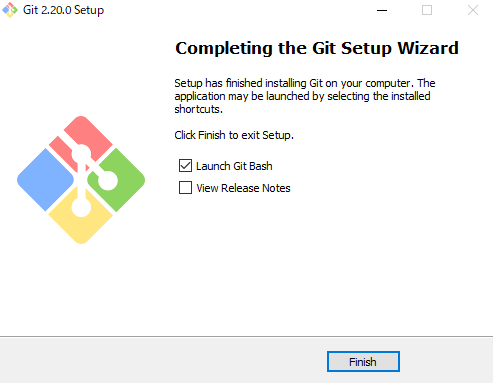
ダウンロードが完了したらexeファイルをダブルクリックしてインストールを進めて行きましょう。

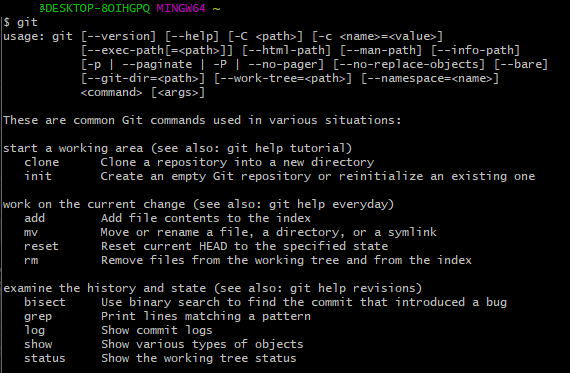
インストール完了時には「Launch Git Bash」にチェックマークを入れておき、黒い画面が出てきたら「git」と入力しましょう。
下記の画像の様に大量に英語が表示されればインストール完了です。

Flutter SDKをダウンロードしてFlutterコマンドを使えるようにしよう!
Flutter SDKのダウンロード
Flutter SDK の展開
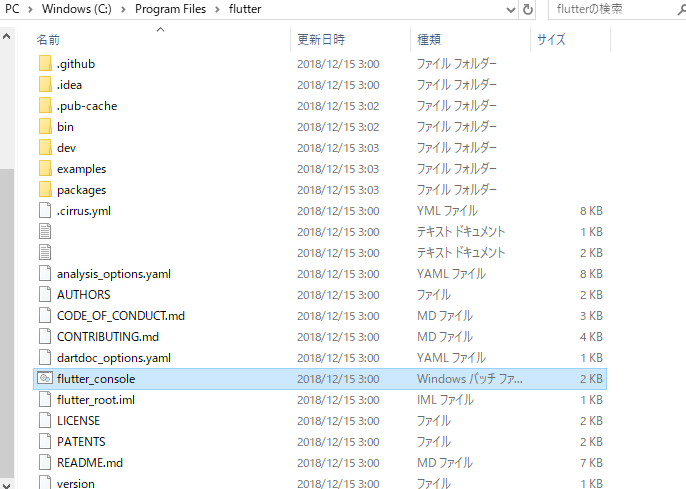
ダウンロード後は「C:\Program Files」、または任意の場所に解凍(展開)作業を行います。ファイルが大きいので解凍作業には5分から10分程度かかります。
Flutter consoleの実行
解答が終わったらflutterフォルダに入っているflutter_console.batファイルをダブルクリックして実行しましょう。

設定によっては下記の画面になりますが気にせず「実行」を押しましょう。

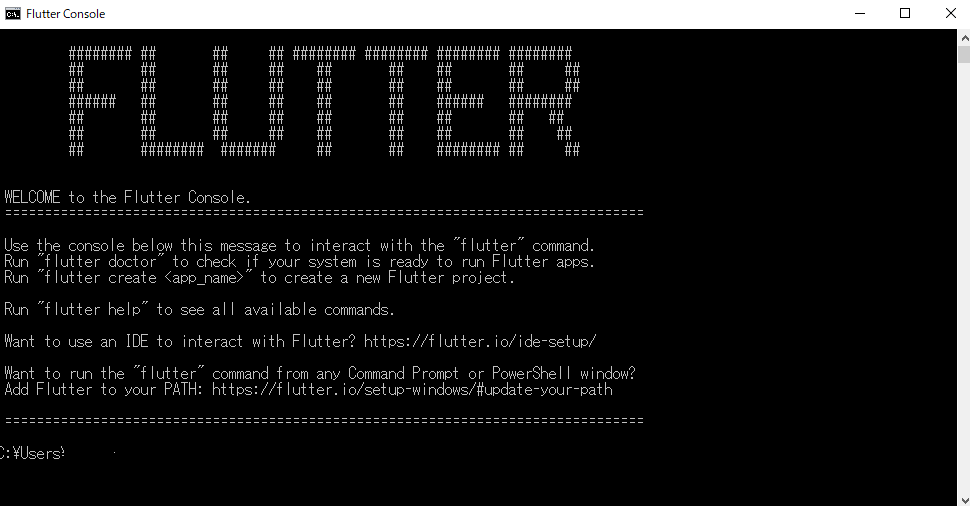
実行後は下記の画面になればOKです。

Flutterのパスを追加してPowerShellで実行できるようにしよう
上記の手順でflutter consoleを使えばflutterが使えるようにはなりました。
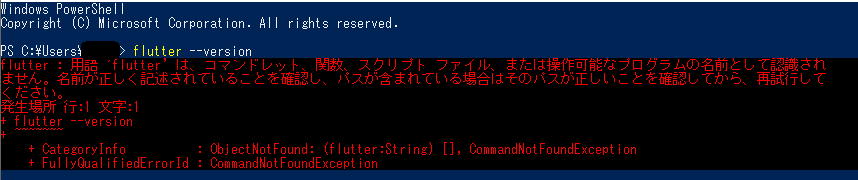
しかし今のままだと、まだPowerShellではflutterコマンドは実行出来ません。

そこで環境パスを通すことで使えるようにしていきます。
Pathの通し方
- 「Windowsキー + Pauseキーを押す」
- システム画面が出てくるので「システム詳細」を選択
- 上のタブにある「詳細設定」を選択
- 下の方にある「環境変数」を選択
- Pathの項目を選択して「編集」を選択する
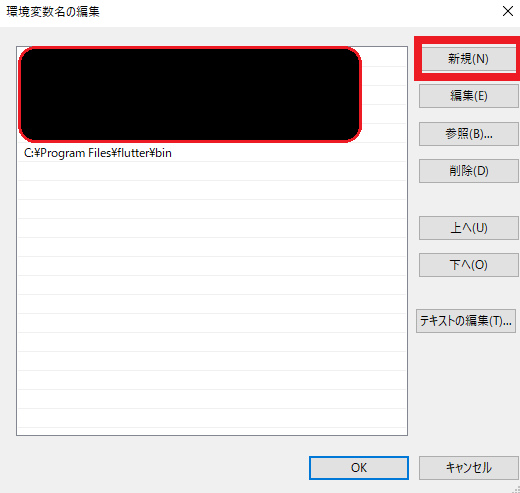
- 「新規」を選択して「flutter」フォルダーにあるbinのパスを追加する
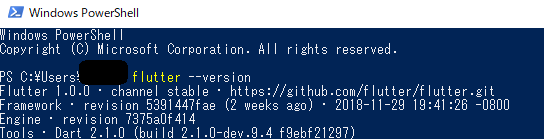
- PowerShellを起動して「flutter –version」と入力して動作を確認する
⑥の項目のPathは、himakuroの場合は「C:\Program Files」の中に「flutter」を入れ込んだので下記のようなPathを追加しました。
「C:\Program Files\flutter\bin;」

Pathを追加した際にPowerShellを起動済みだった場合は一度PowerShellを閉じて開き直してください。

バージョン情報が上記の様に表示されれば設定完了です!
Flutter Doctorで依存関係の確認をしよう
Flultterが使えるようになった所で最後にFlutterを使って開発するために必要なツールなどのインストールを行っていきます。
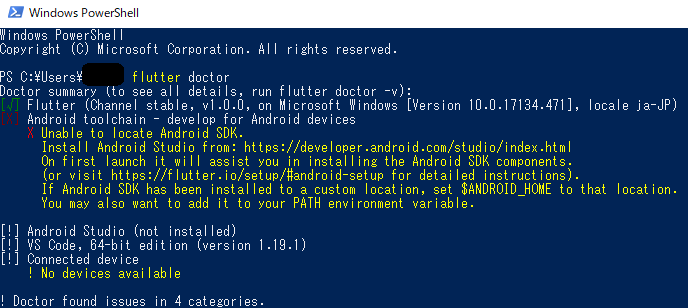
PowerShell、またはFlutter Consoleを実行して「flutter doctor」と入力しましょう。

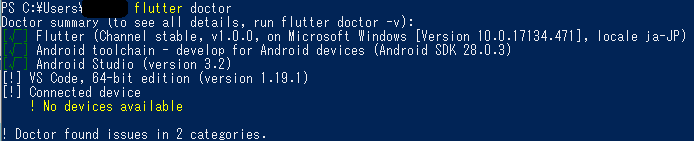
Flutterが正常にインストールできていれば一番上の項目は上記の画像の様にチェックがついているはずです。そして、大半の方は2つ目の「Android toolchain – develop for Android devices」がXになっているかと思います。
これはAndroidアプリをビルドするために必要なツールチェインがインストールされていないからになります。
Android SDKの導入
Android Studioのダウンロードとインストール
上記にアクセスして「ANDROID STUDIOをダウンロード」を選択してダウンロードしていきましょう。
himakuroがダウンロードした時点(2018-12-15)で容量は923MB、インストールする際には2.5GB必要なのでパソコンの容量には注意しておきましょう。
Android SDKのインストール
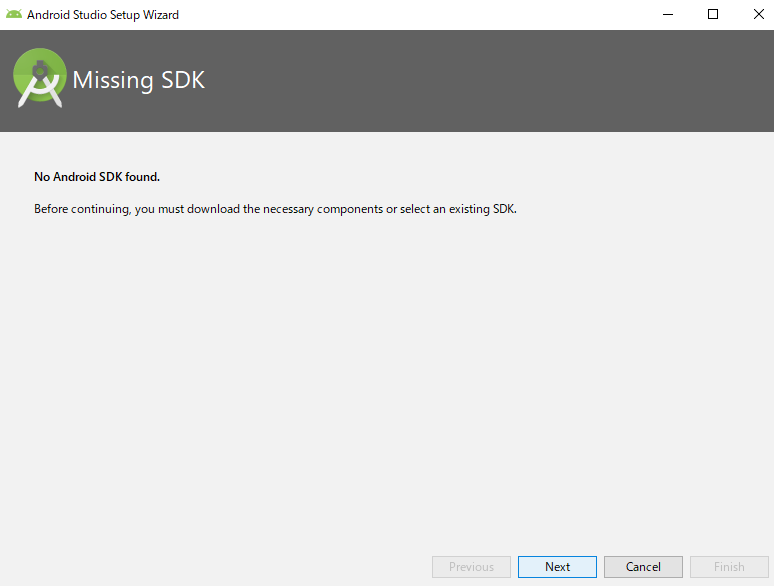
Android Studioのインストールが完了したら起動しましょう。
すると下記の様な画面になるので「Next」を選択してAndroid SDKをインストールしていきましょう。

himakuroダウンロードとインストールには凡そ10分程度かかりました。
Flutter Doctorの再実行
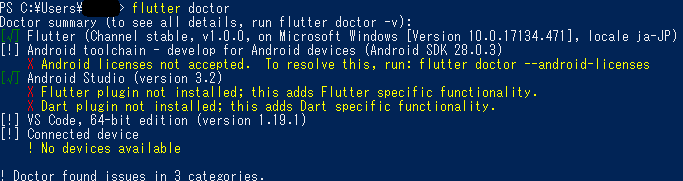
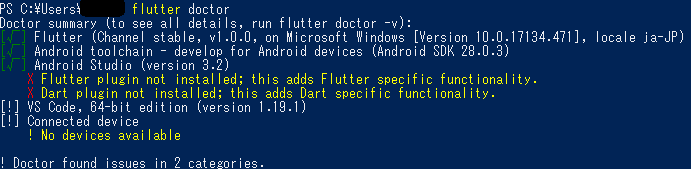
Android SDKのインストールが完了したら再度「flutter doctor」を実行して正常に認識されるようになっているか確認しましょう。

「Android toolchain」と「Android Studio」が認識されるようになりました。
しかし、Android toolchainのところにXが表示されていると思います。
これはAndroidのライセンスがまだ同意されていませんよというエラーなのでさくっと同意していきましょう。
ライセンスの同意をしよう
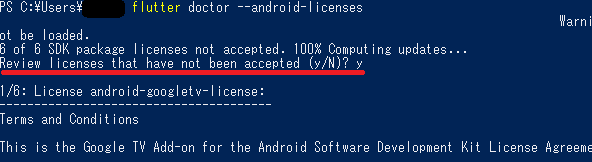
ライセンスの同意をするためにはPowerShell上で下記を入力しましょう。
「flutter doctor –android-licenses」
大量の英文が表示されるのでひたすら「y」と入力してEnterを押して同意していきましょう。

Flutter Doctorの再実行
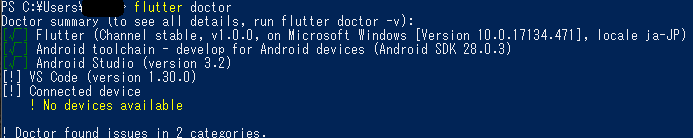
ライセンス同意が終わったら再度「flutter doctor」を再実行。

Android toolchainの所が「√」になっていればAndroid SDKの導入完了です。
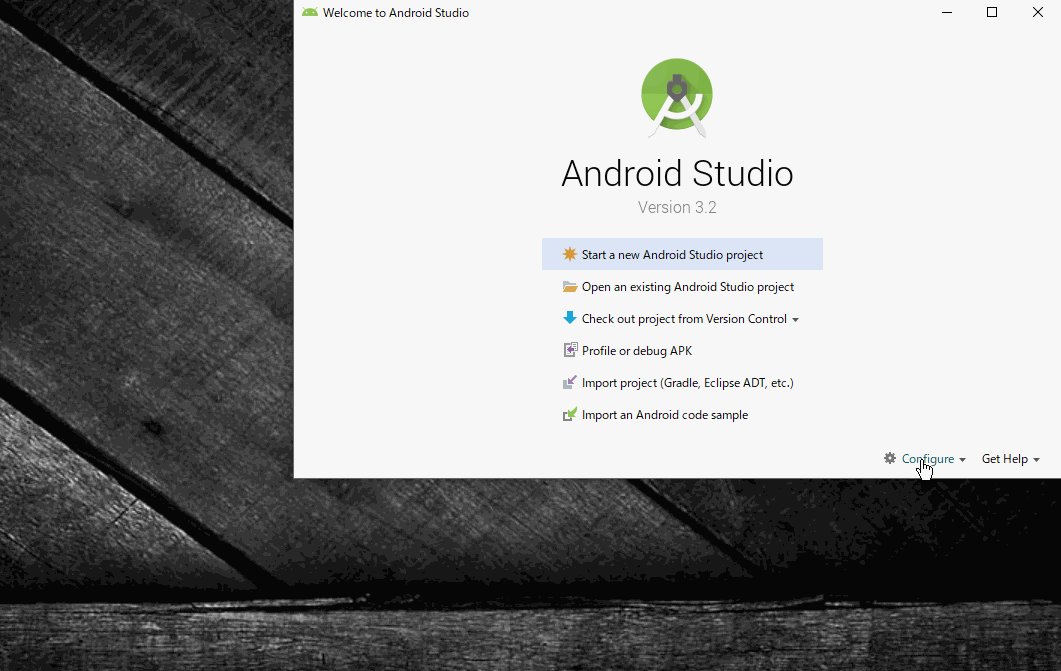
Android StudioにDart Pluginを導入しよう
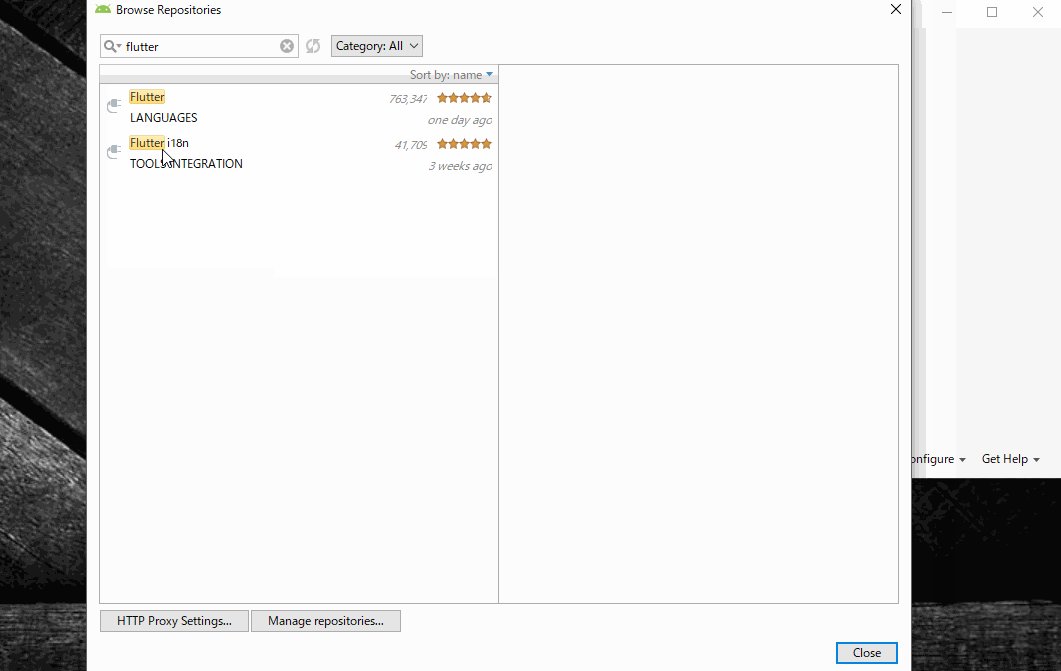
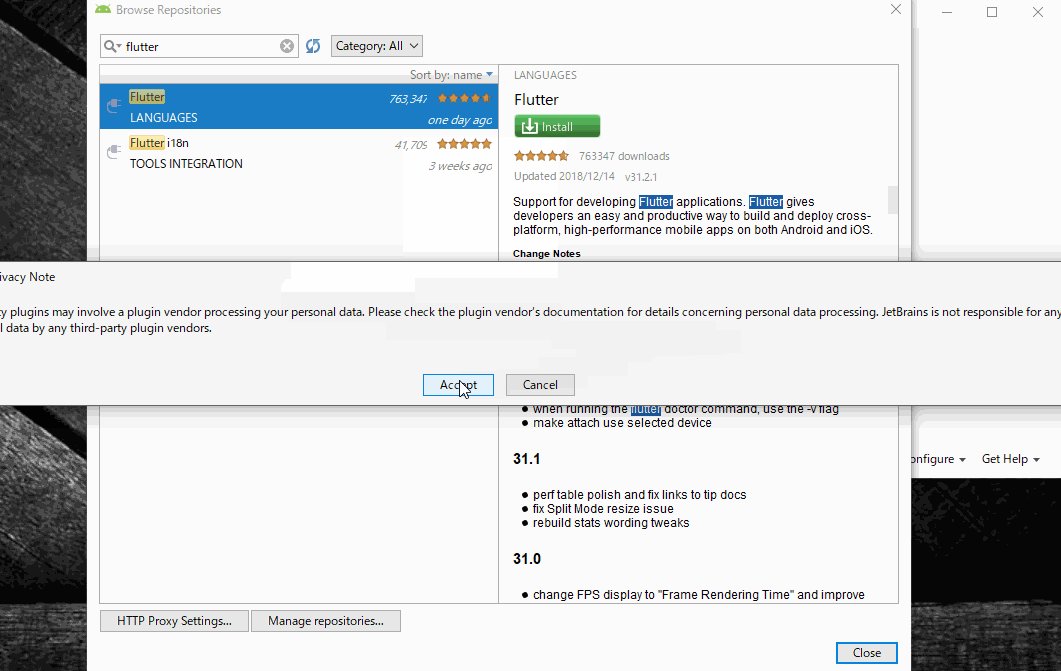
右下の「Configure」を選び「Plugin」を選択。
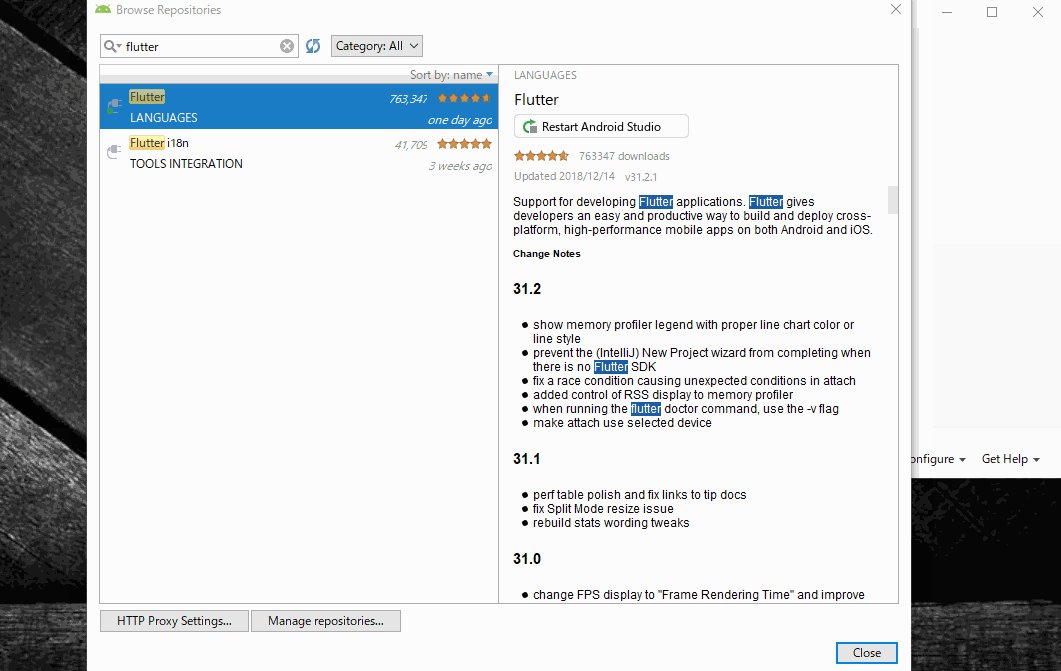
検索文字列は「flutter」です。

インストール完了後は「flutter doctor」で「√」が付いているかを確認しましょう。

VSコードでFlutterを使えるようにしよう
VSコードのダウンロード、インストール
上記リンクにアクセスしてVSCodeをダウンロードしましょう。
ダウンロード完了後はインストールを行い「flutter doctor」で認識されているか確認をしましょう。

ちなみにhimakuroがインストールした時点(2018-12-15)の最新バージョンは1.30.0でした。
VSCodeにFlutterプラグインを導入しよう
プラグイン導入方法
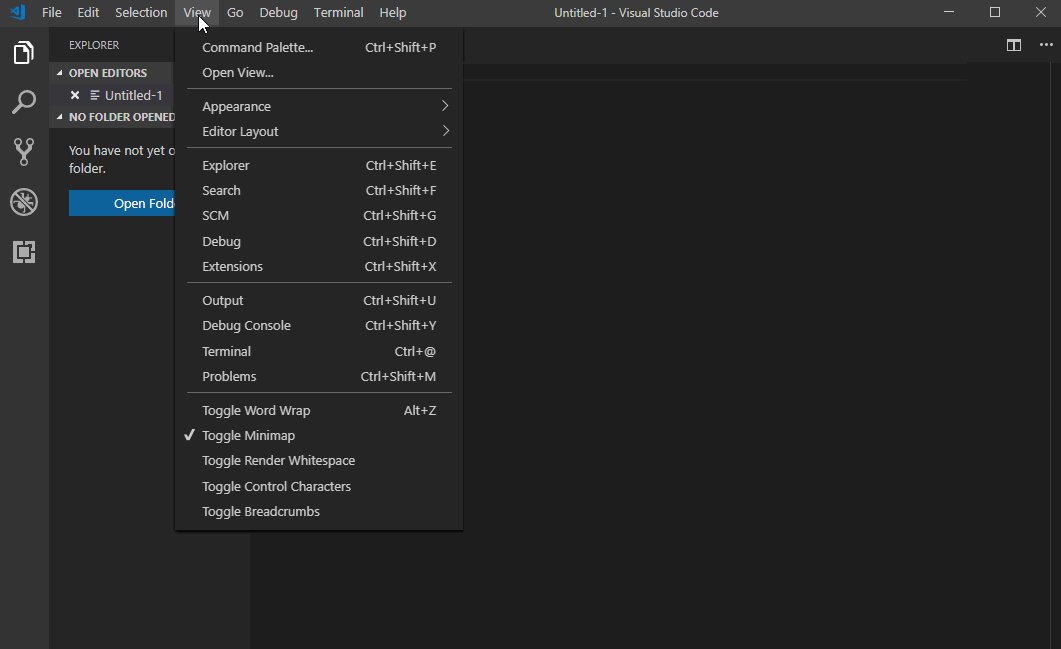
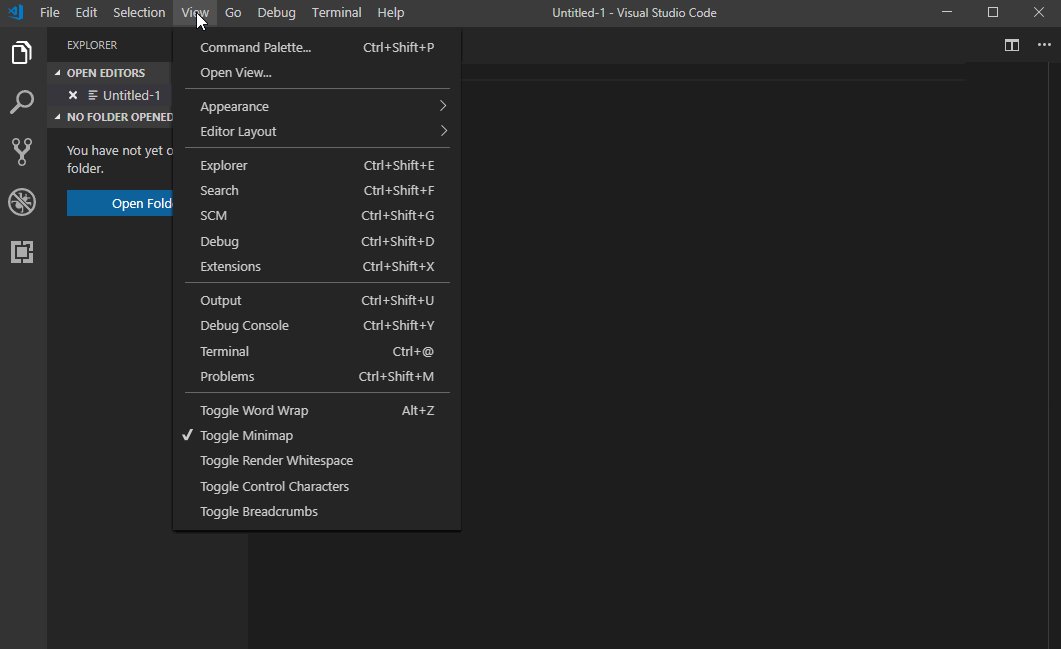
- 「View」を選択
- 「Command and Pallete」を選択
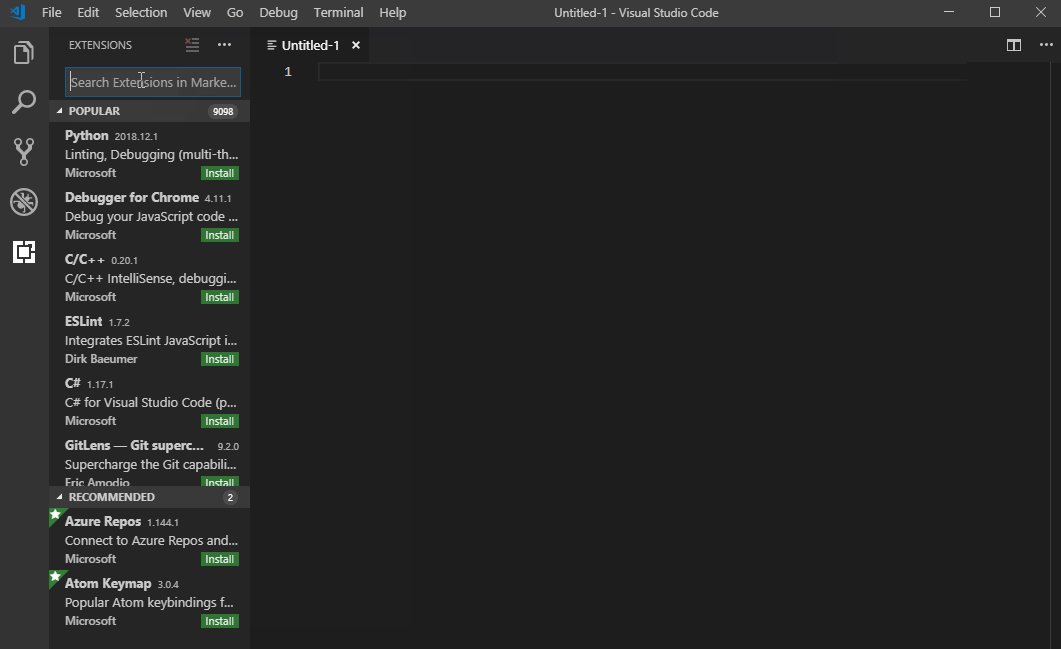
- 「install」と入力
- 「Install Extensions」を選択
- 「flutter」と入力
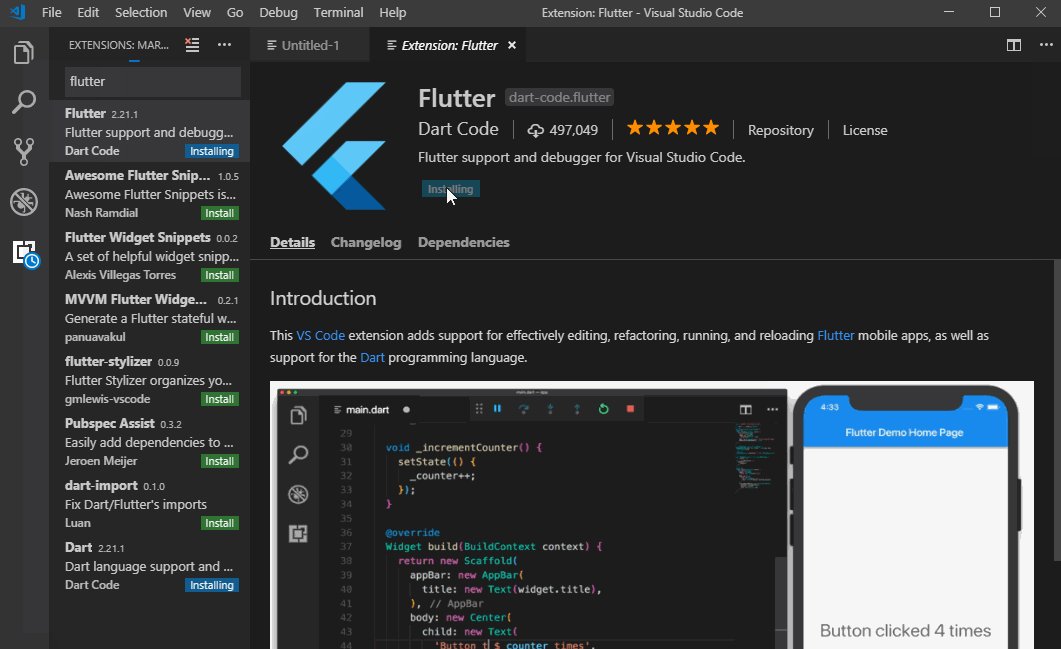
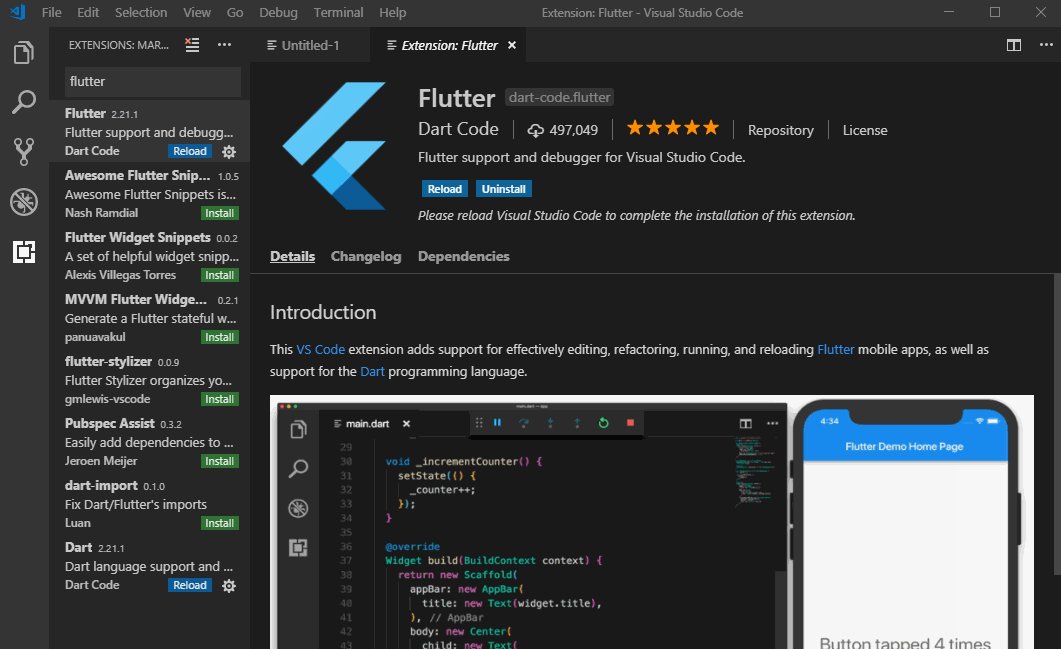
- 「Flutter」を選択して「Install」を押す

VSCodeでFlutter Doctorを実行しよう
Flutter Doctor実行方法
- 「View」を選択
- 「Command and Pallete」を選択
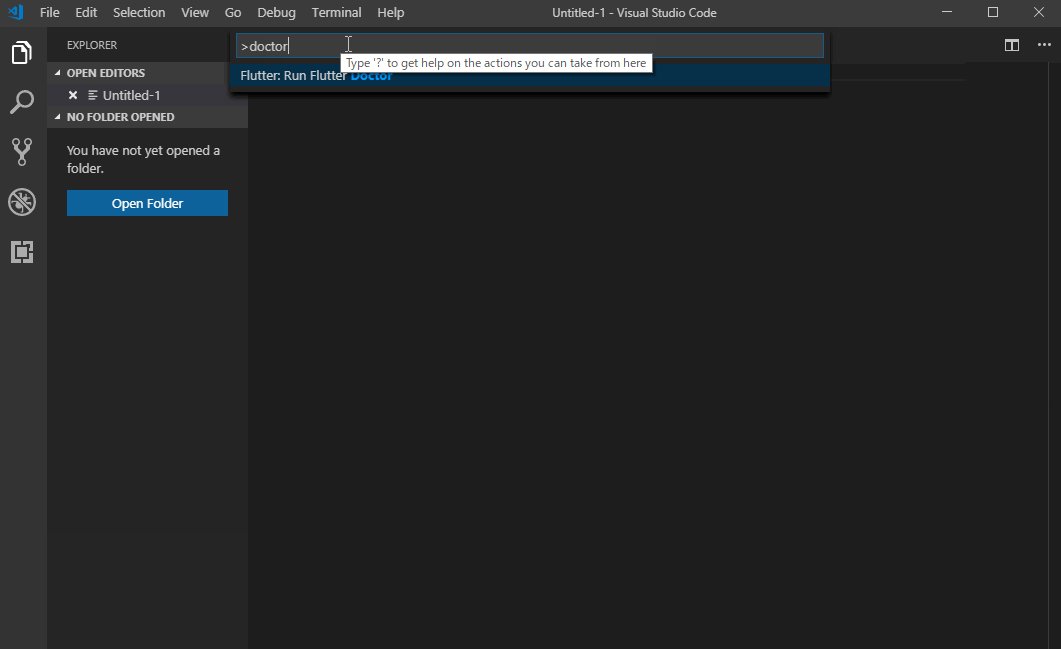
- 「doctor」と入力
- 「Run Flutter Doctor」を選択

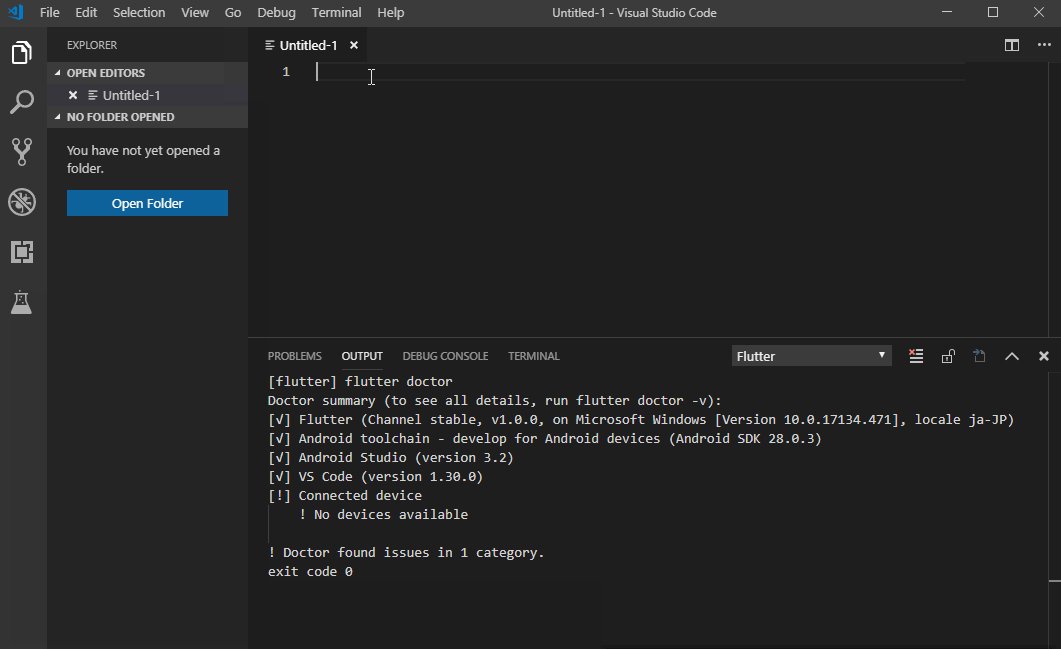
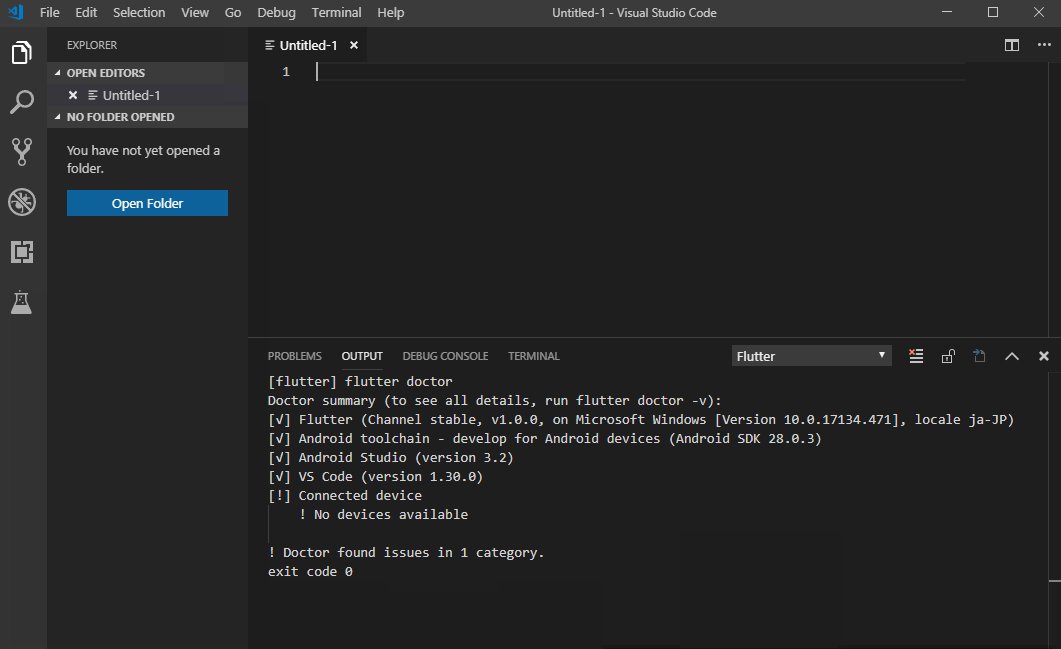
VSCodeをメインで使っていく方はこれからVSCode内でDoctorの実行が可能です。
VSCodeでFlutterを動かしてみよう!
Flutterプロジェクトの作成
プロジェクトの作成方法
- 「Ctrl」+「Shift」+「p」をおして「Command and Pallete」を開く
- 「flutter」と入力
- 「Flutter New Project」を選択
- 「hello_world」、または任意のプロジェクト名を入力する
- 「任意の場所に保存する」
Android Studioでエミュレーターの作成をしよう
エミュレーターの作成手順
- Android Studioを起動する
- 「Start a new Flutter project」を選択
- 「Flutter Application」を選択
- 「Next」を押し続けて、「Finish」を選択
- 「Tool」=>「AVD Manager」を選択
- 「Create Virtual Device」を選択
- 「Phone」=>「Pixel2」を選択
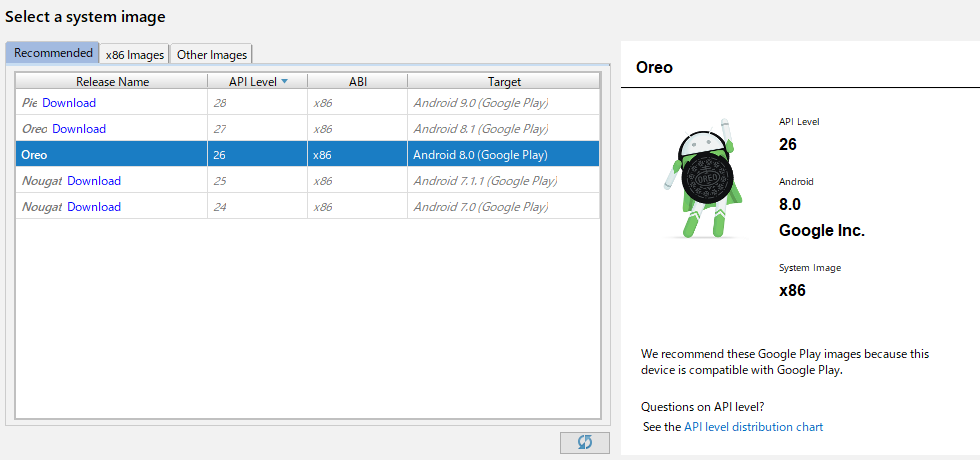
- 「API Level 26」の「Oreo」を選択してダウンロード
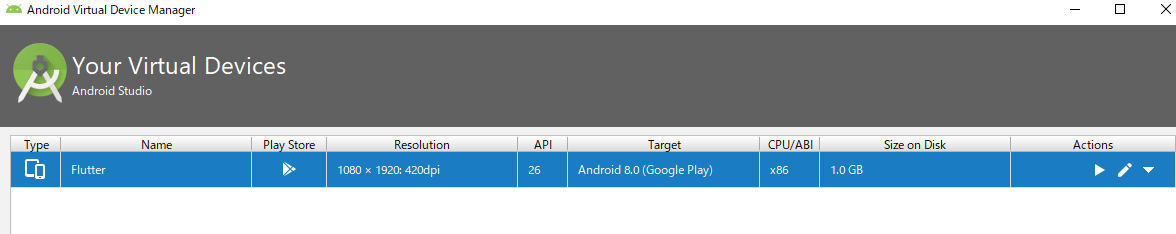
- 「Next」を押してAVD Nameに「Flutter」と入力
- 「Show Advanced Setting」を選択して「Finish」を選択


エミュレーターが起動出来ない場合
上記の手順で行った場合にエミュレーターが正常に起動しない場合があります。
下記のサイトが詳しく書いてあるので参考にしてみてください。
Flutterプロジェクトを実行してみよう
実行手順
- 「Ctrl」+「Shift」+「D」をおして「debug」を開く
- 画面左上の「再生ボタン」の右にある「No Configuration」を選択する
- 「Add Configuration」を選択
- 「再生ボタン」の右に「Flutter」と表示されるようになる
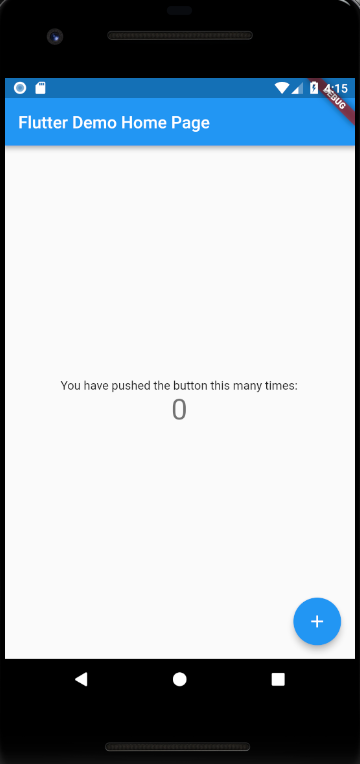
- 「再生ボタン」を選択する
- 「Pixel2_Flutter」を選択する

まとめ
Windowsパソコンで開発環境を構築するのは改めて大変だなというのを痛感しました。
しかし、これでWindowsでAndroidアプリを開発出来るようになったので気が向いたら何か作ってみたいと思います。

